 Salam semua, rasanya dah lama jugak aku tak publish tutorial dalam blog ni kan. Mesti korang rindu kan ( aku teka je, hihi ). Apa yang aku nak ajar korang hari ni ada lah tutorial yang berkaitan text. Iaitu 3D text. Nampak tak header aku tu guna 3D text. Haa, lepas ni kalau korang mahir, mungkin korang boleh menggunakan 3D text ni dalam header korang jugak.
Salam semua, rasanya dah lama jugak aku tak publish tutorial dalam blog ni kan. Mesti korang rindu kan ( aku teka je, hihi ). Apa yang aku nak ajar korang hari ni ada lah tutorial yang berkaitan text. Iaitu 3D text. Nampak tak header aku tu guna 3D text. Haa, lepas ni kalau korang mahir, mungkin korang boleh menggunakan 3D text ni dalam header korang jugak.Kalau nak diikutkan ada banyak cara nak buat 3D text ni. Bagi sesiapa yang dah menggunakan photoshop CS5, korang boleh terus gunakan application 3D dalam tu. Tu pon kalau korang pandai gunakan . Terus terang, aku pon tak pandai gunakan application tu lagi. hihi. Tapi kalau pandai guna,tak payah nak buat cara manual macam ni. Tapi bagi yang takde Photoshop CS5, Korang boleh menggunakan cara mudah ni.
Jom kita belajar sekarang...
STEP 1
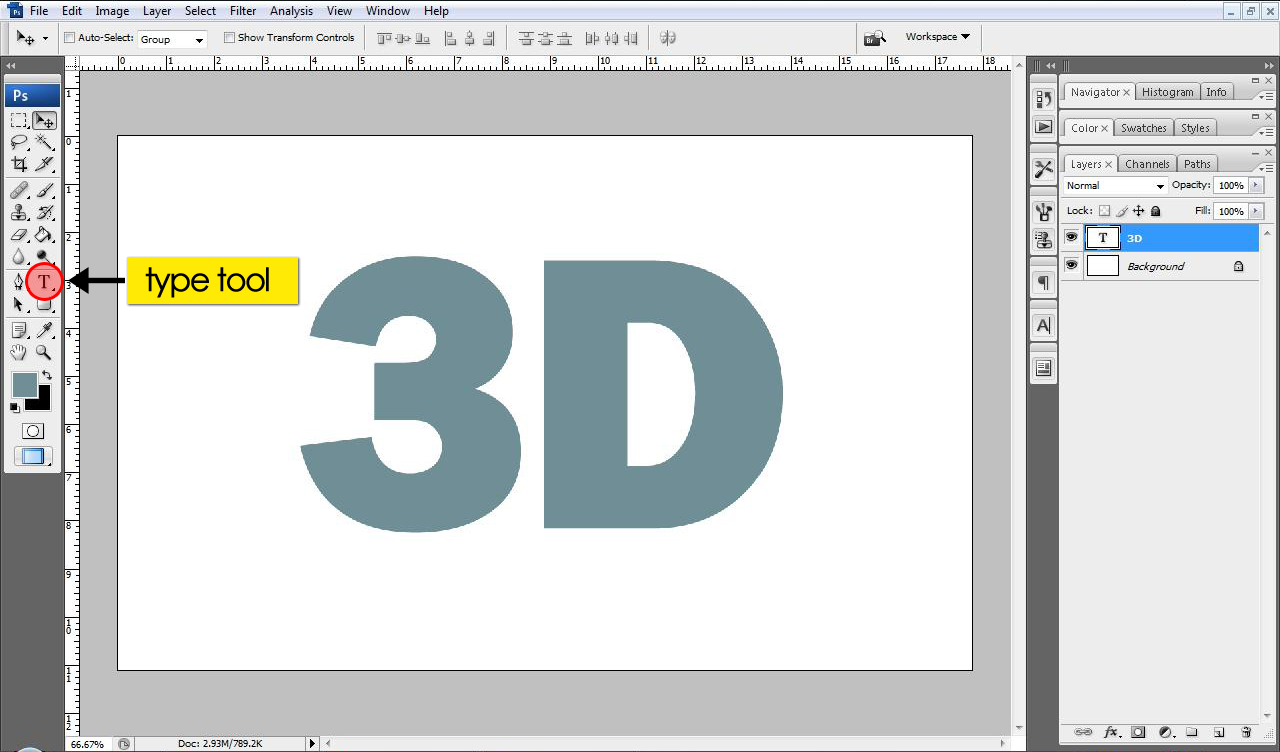
Macam biasa. Buka dulu perisian photoshop korang. Lepas tu, buka new file dan tulis apa2 perkataan menggunakan "Type tool" ( dalam bulatan kecil). Korang bebas menggunakan font yang korang minat.

STEP 2
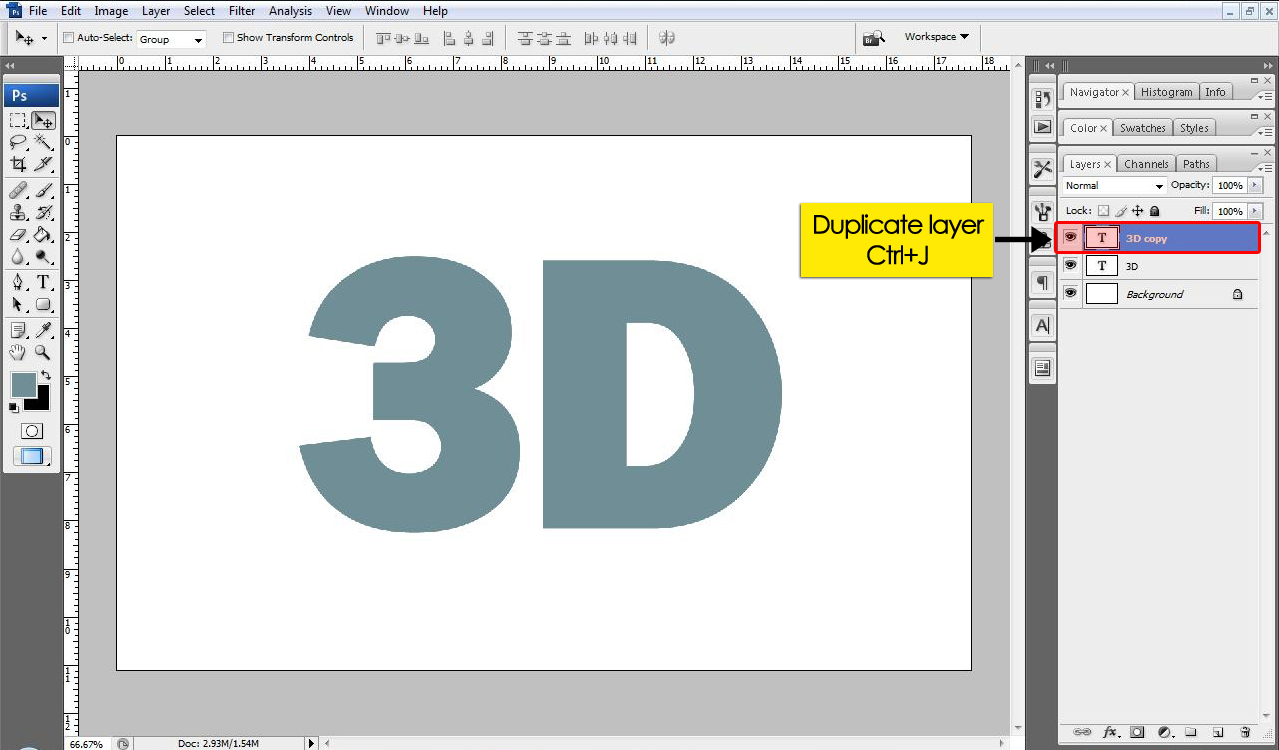
Duplicate layer text tadi dengan menekan Ctrl + J. Dalam contoh ni bila aku dah duplicate akan keluar lah layer yang namanya "3D copy".

STEP 3
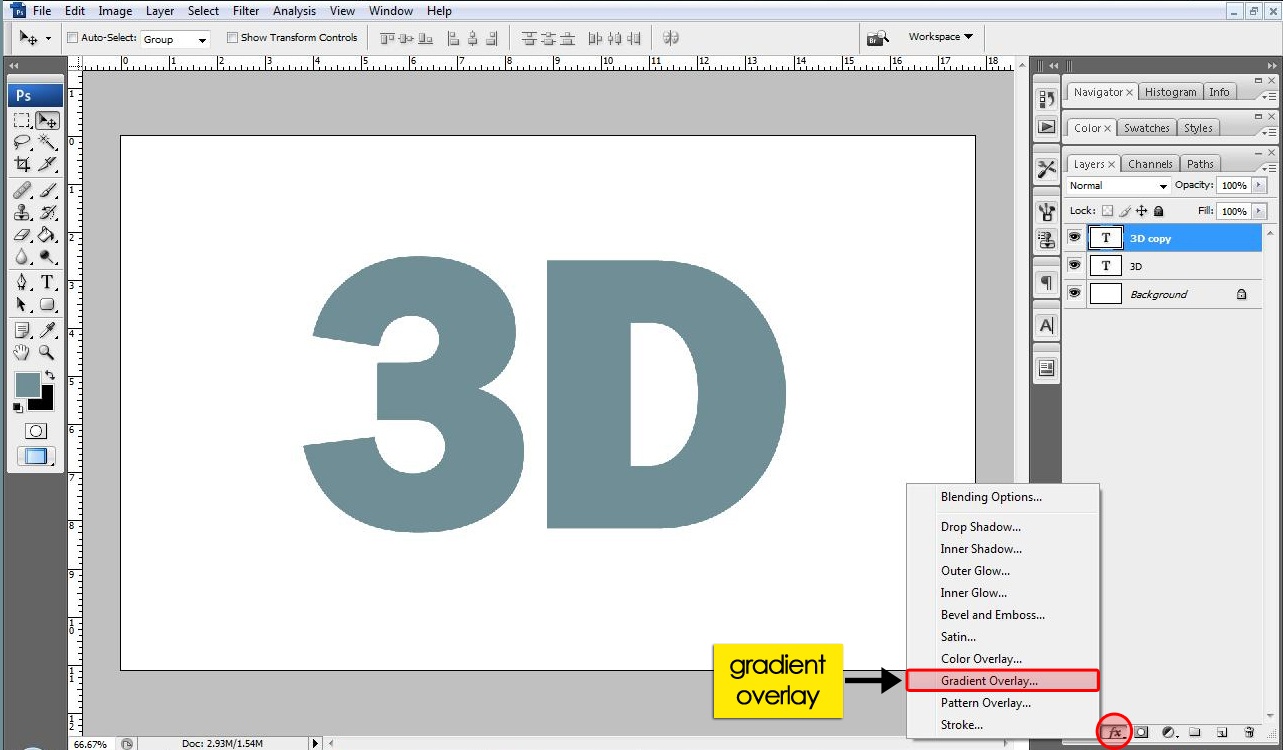
Pada layer "3D copy" tadi. Tekan simbol "fx" (dalam bulatan kecil) dan pergi kepada "gradient overlay"

STEP 4
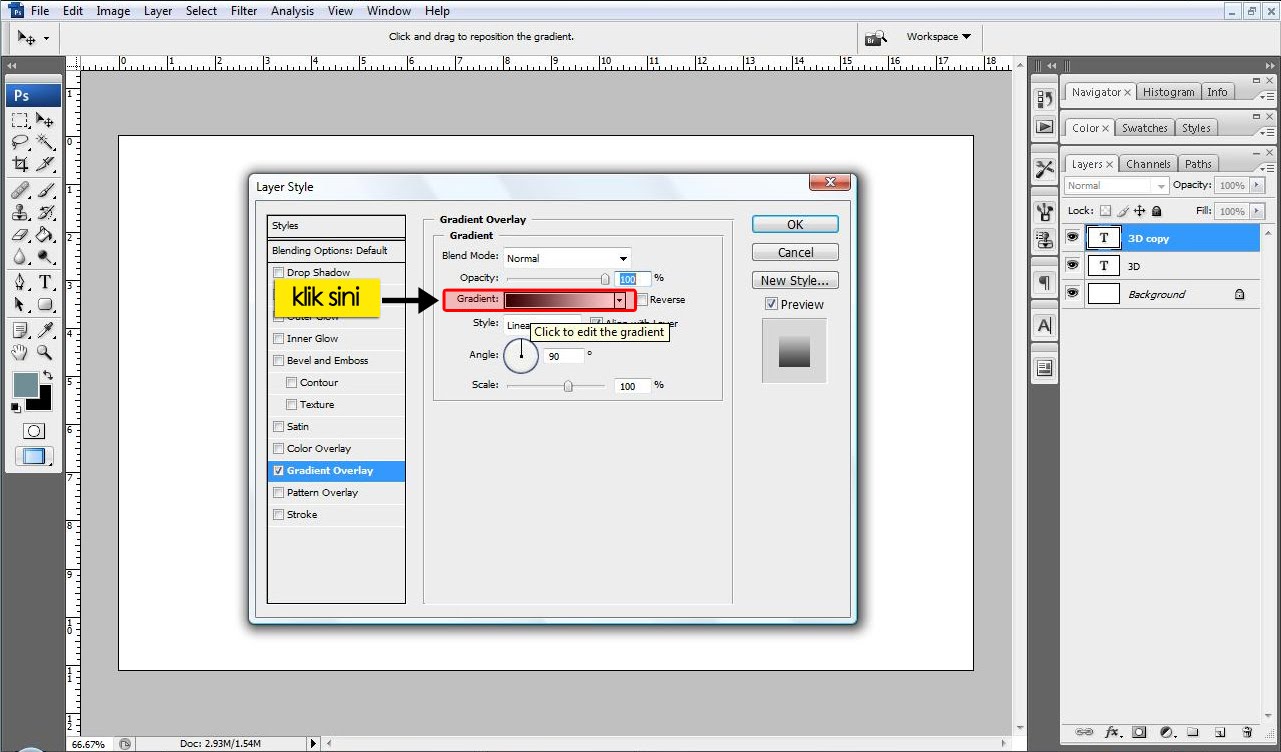
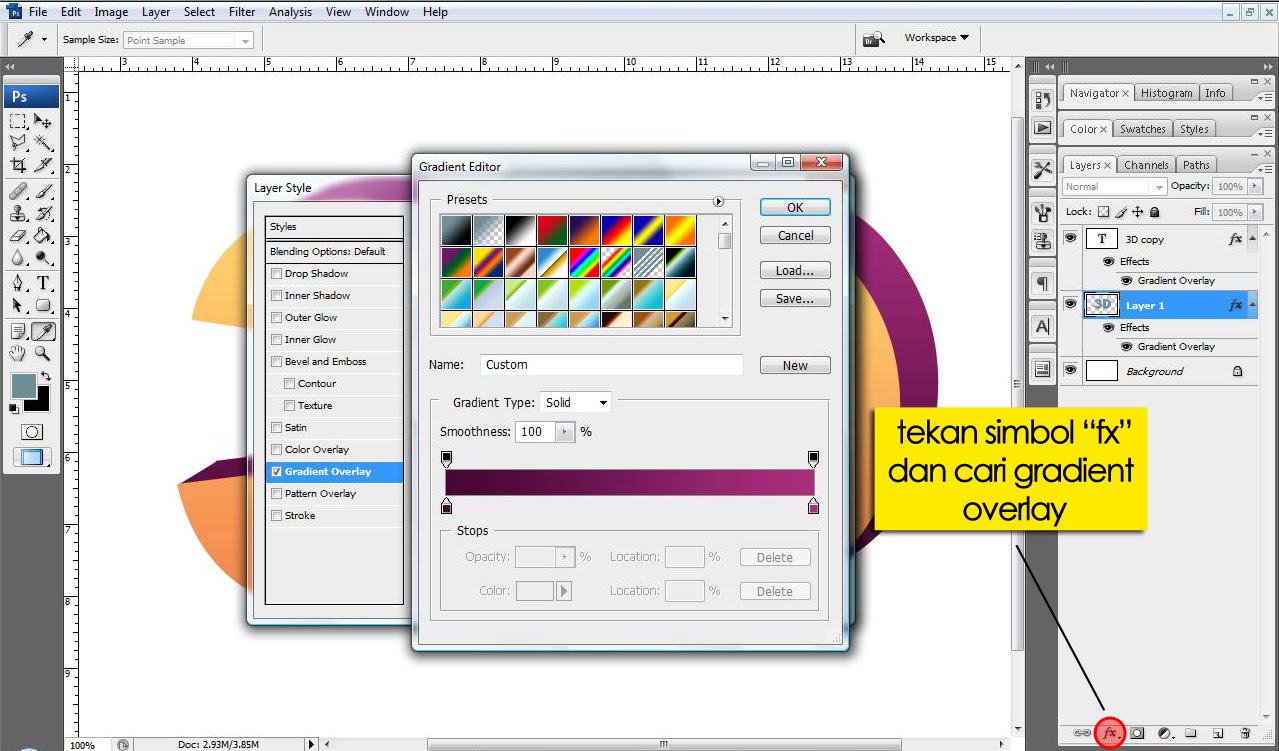
Bila dah tekan "gradient overlay" tadi. Akan keluar lah 1 pop up window macam kat bawah ni. So tekan pulak pada gradient (macam dalam gambar)

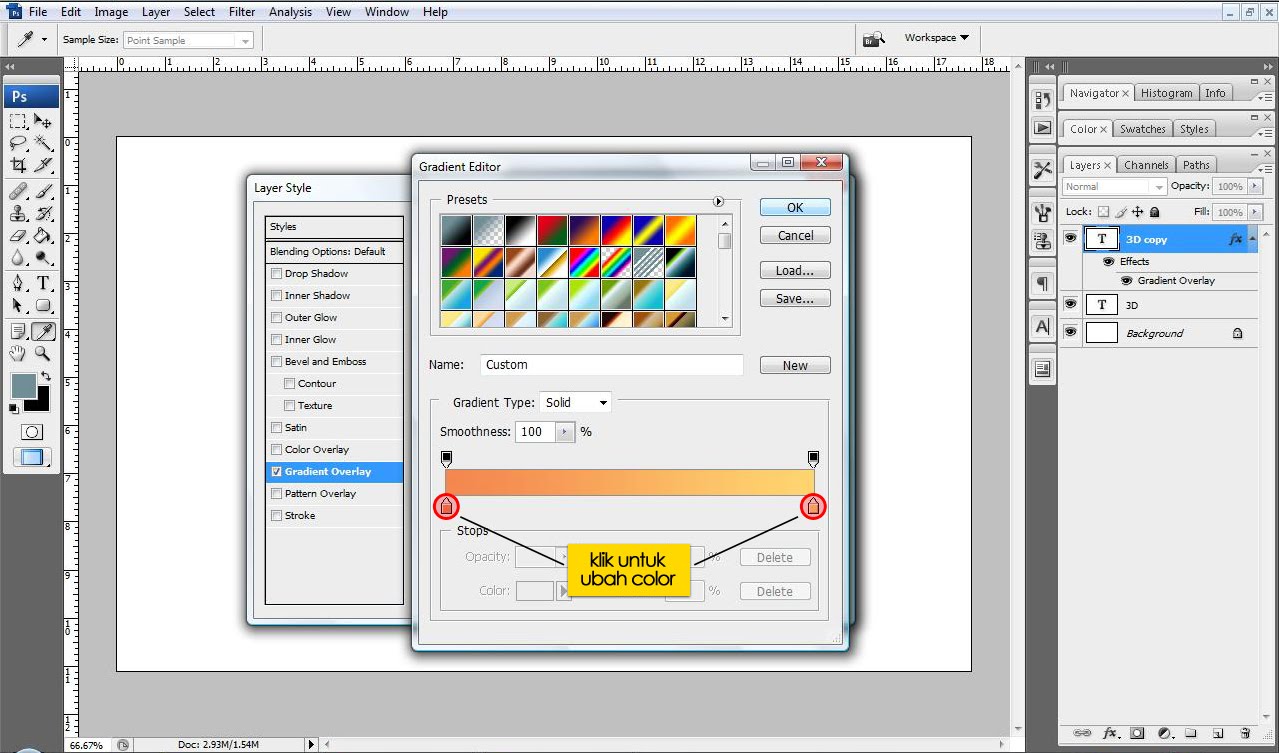
STEP 5
Bila dah tekan gradient tadi, akan keluar lagi 1 pop up seperti gambar dibawah. Tekan pada bulatan kecil untuk mengubah color gradient tu. Color tu terpulang pada korang sendiri. Tekan ok bila dah puas hati.

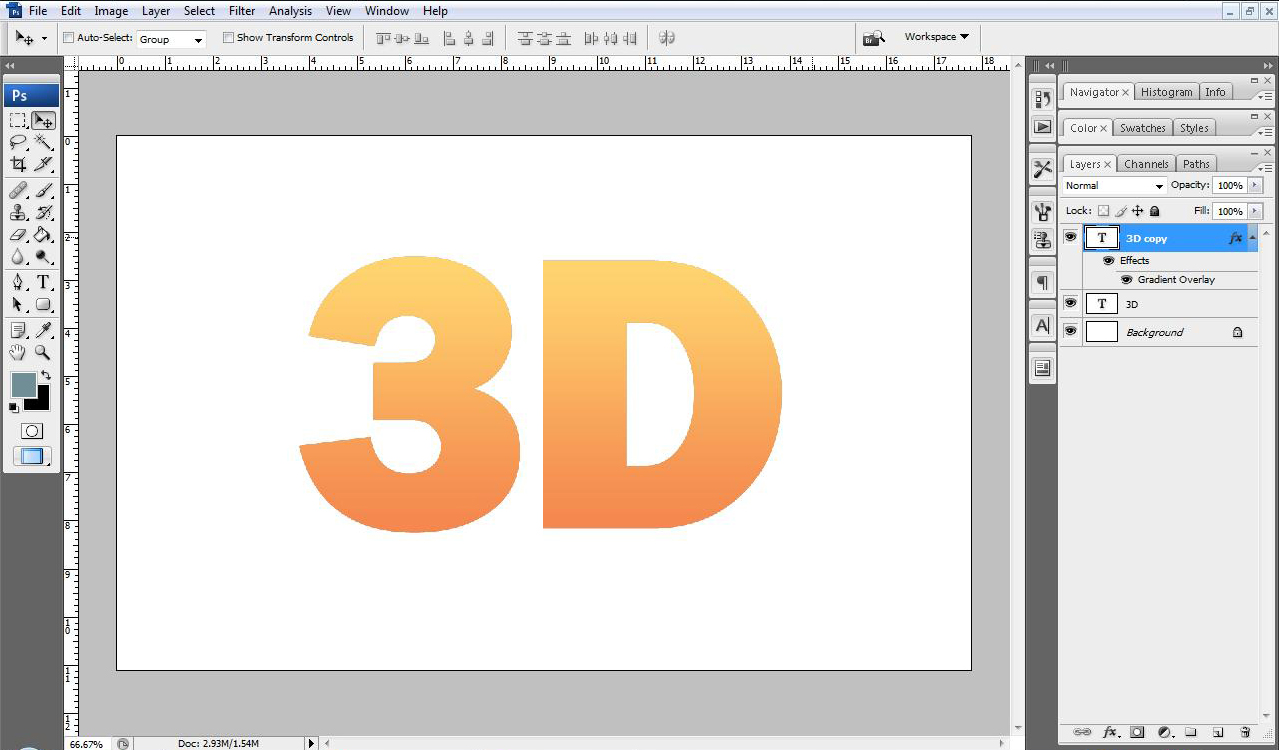
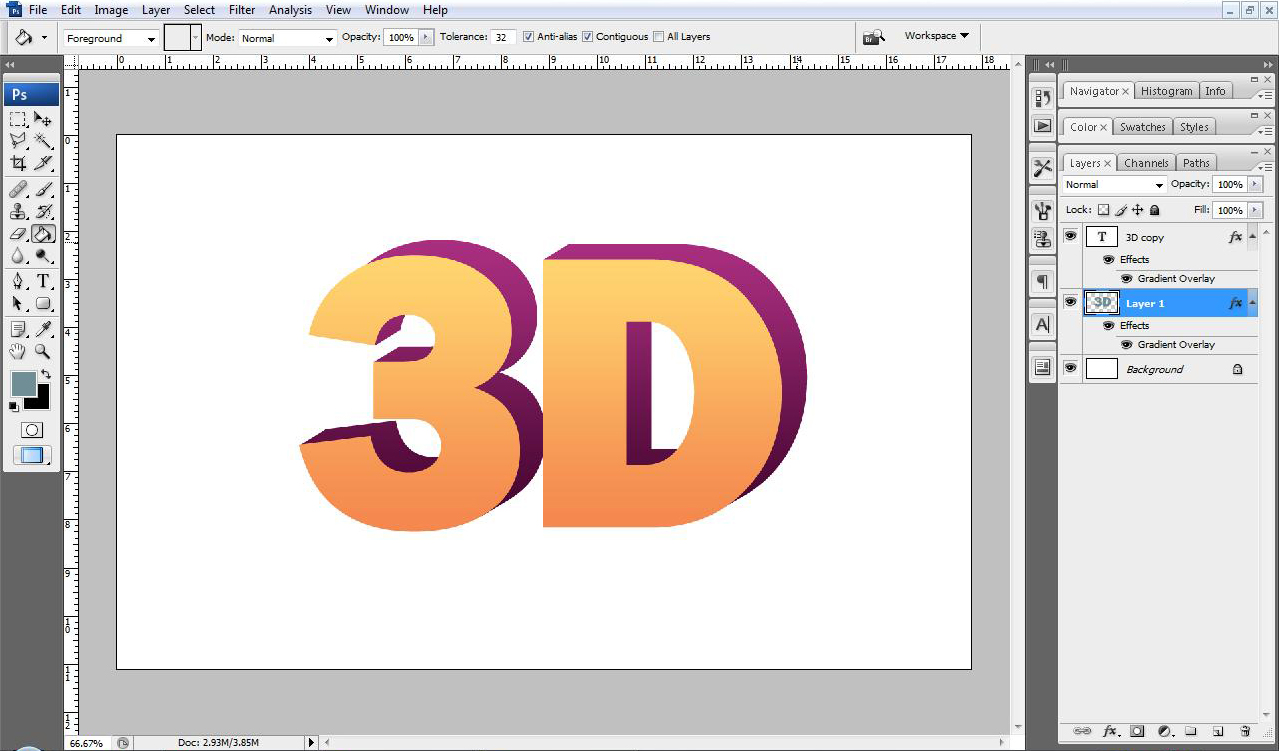
Hasilnya, korang akan dapat seperti gambar di bawah. Tapi color tu maybe la tak sama dengan korang

STEP 6
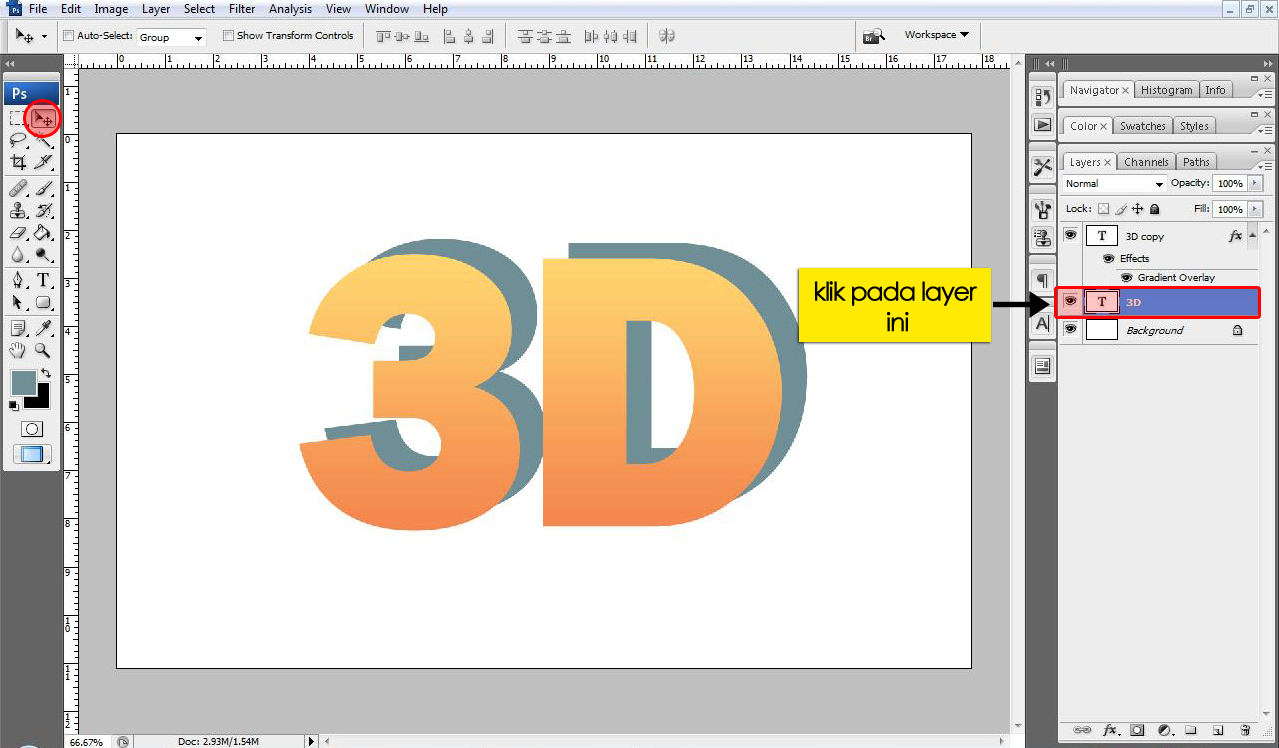
Tekan pula pada layer text yang asal dan tekan juga pada move tool (dalam bulatan kecil). Kemudian korang drag jelayer tu ke mana2 arah yang korang nak. Dalam contoh ni aku gerak kan ke atas kanan.

STEP 7
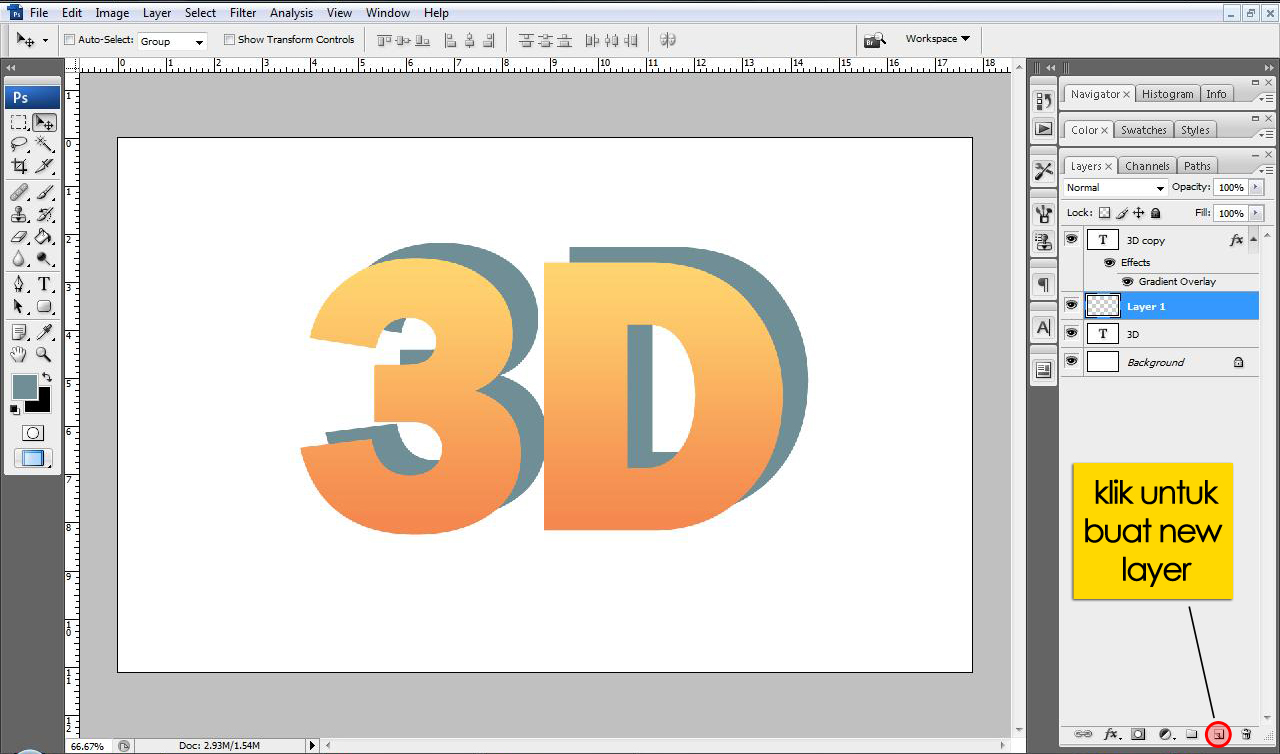
Lepas dah gerakkan tu. Pergi pula kat bulatan kecil yang aku tunjuk tu untuk buat new layer. So, korang boleh nampak layer baru terhasil. Nama layer tu "Layer 1".
STEP 8
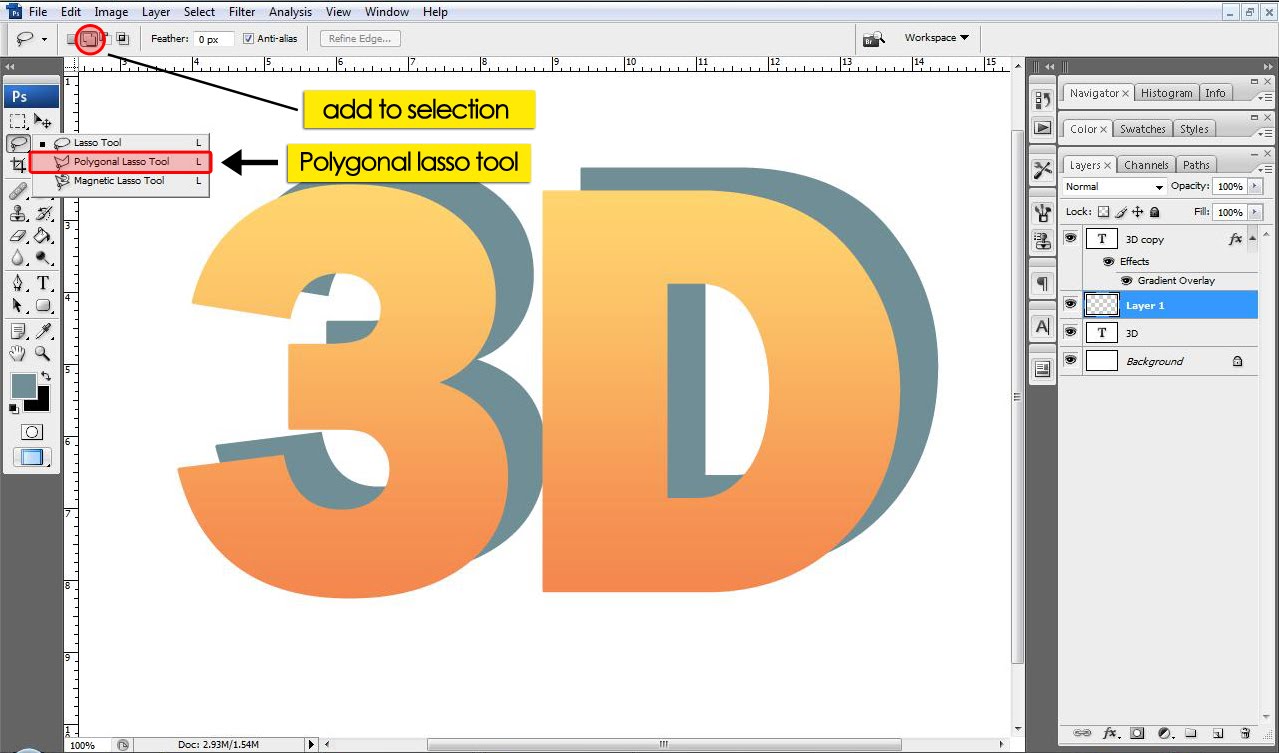
Tekan pada polygonal lasso tool ( seperti dalam gambar ) dan aktifkan juga add tu selection (dalam bulatan kecil). Tekan gambar kalau tak nampak.
STEP 9
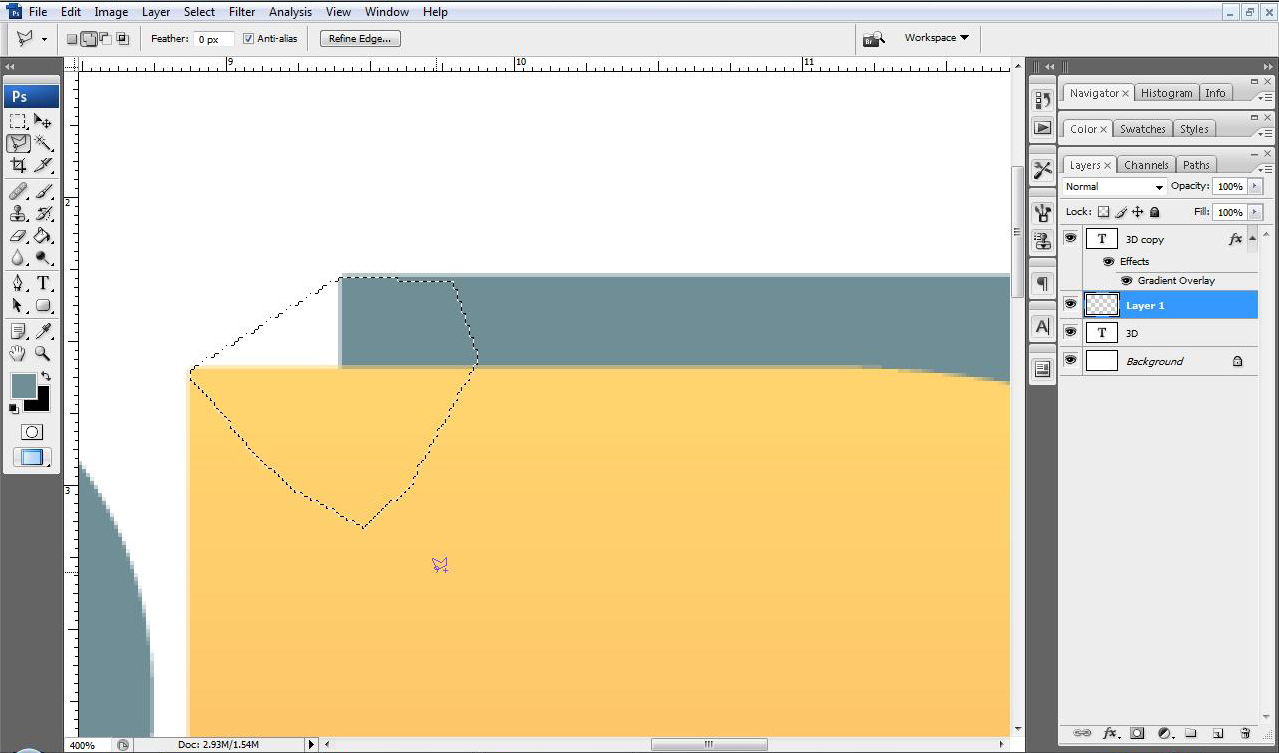
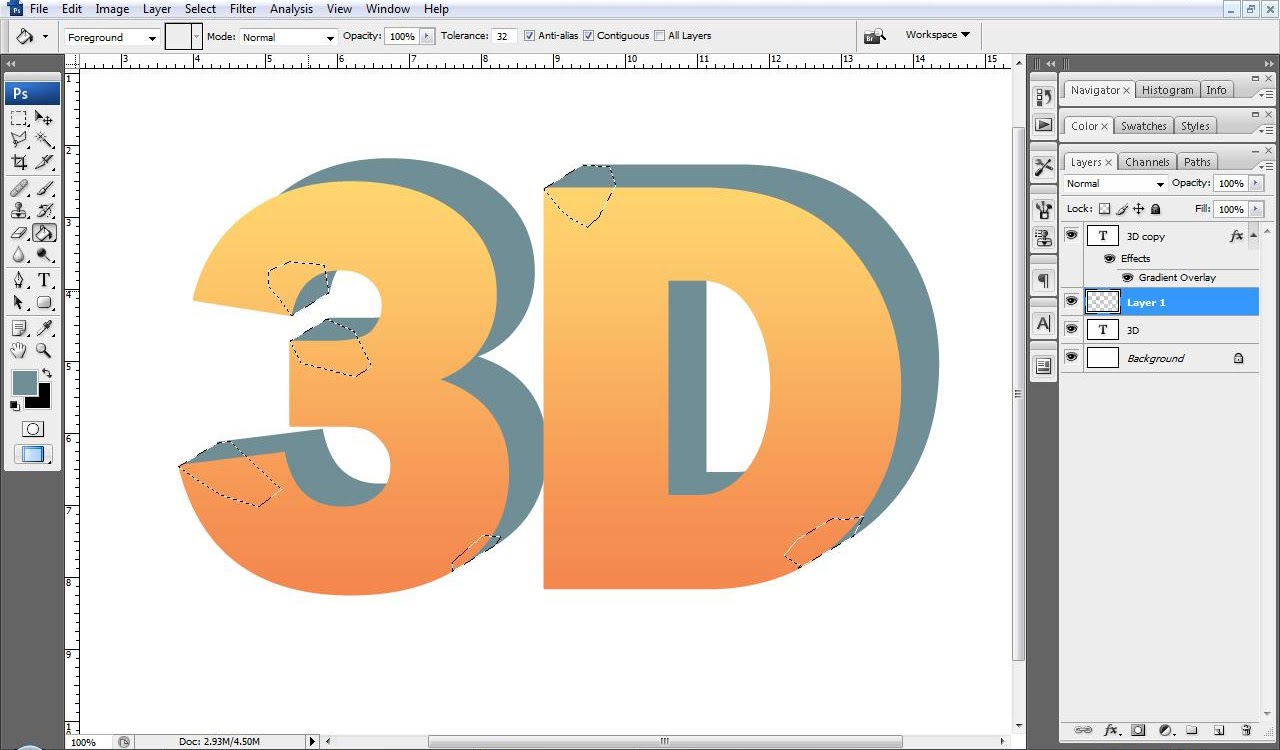
Korang zoom gambar korang to dengan menekan ( Ctrl + + ). Dengan menggunakan lasso tool tu, korang buat bentuk antara layer "3D" dengan "3D copy". Macam dalam gambar di bawah.

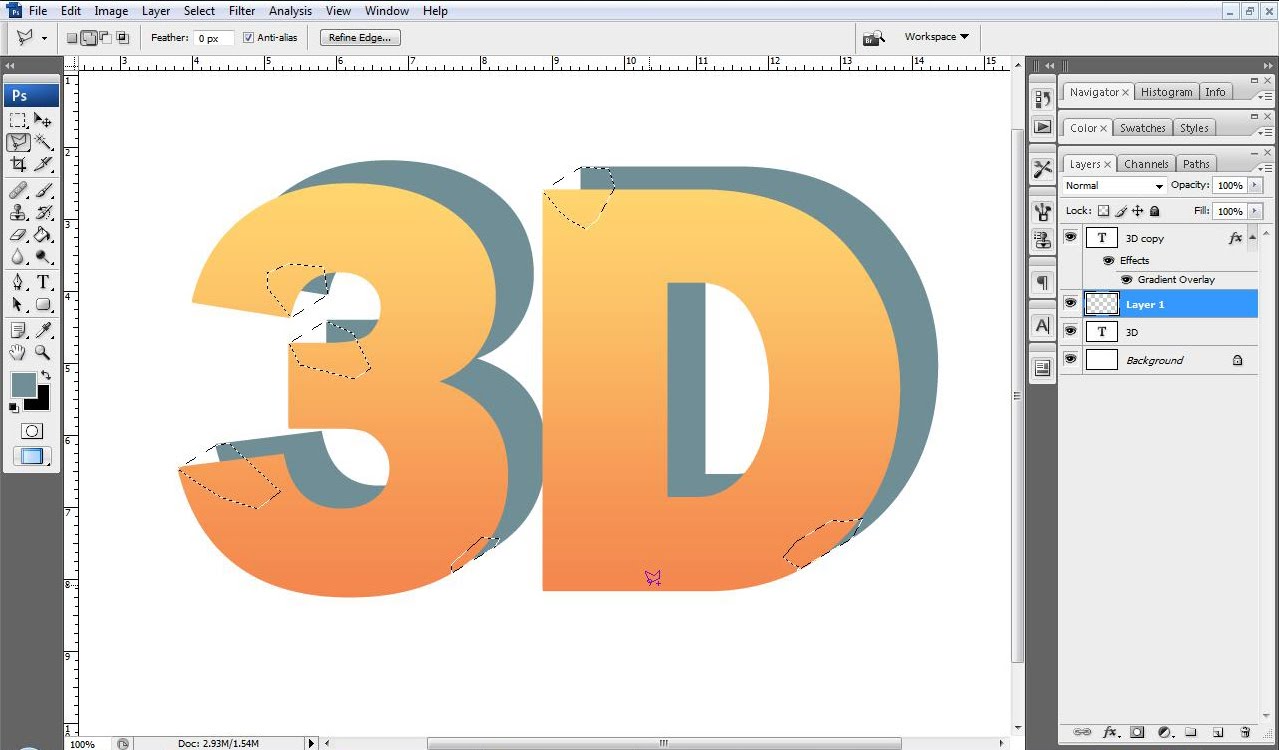
korang buat pada semua bahagian yang perlu. Korang boleh perhatikan contoh yang aku buat

STEP 10
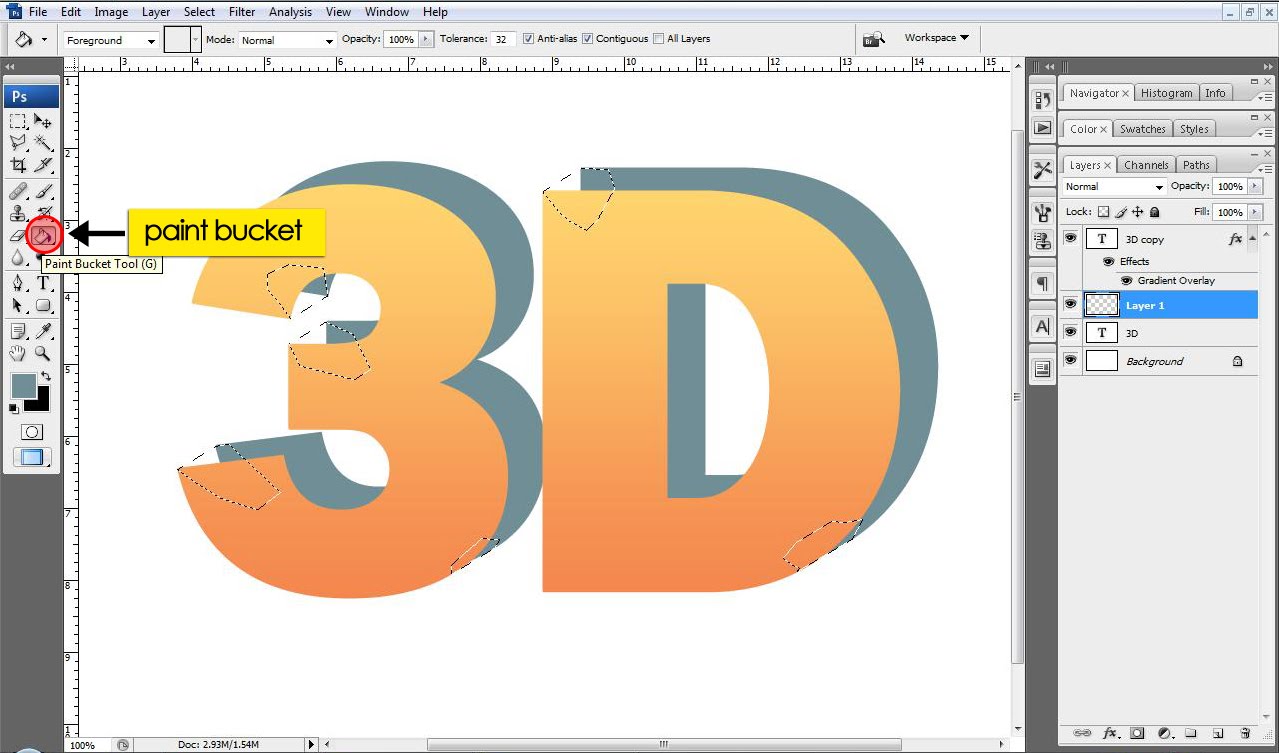
Lepas korang dah buat selection kat bahagian yang sepatutnya. Pergi pula pada paint bucket (dalam bulatan kecil).

klik paint bucket tu pada kawasan selection. Hasilnya akan nampak macam gambar di bawah. Untuk hilangkan kesan selection tu, korang hanya perlu tekan ( Ctrl + D ).

STEP 11
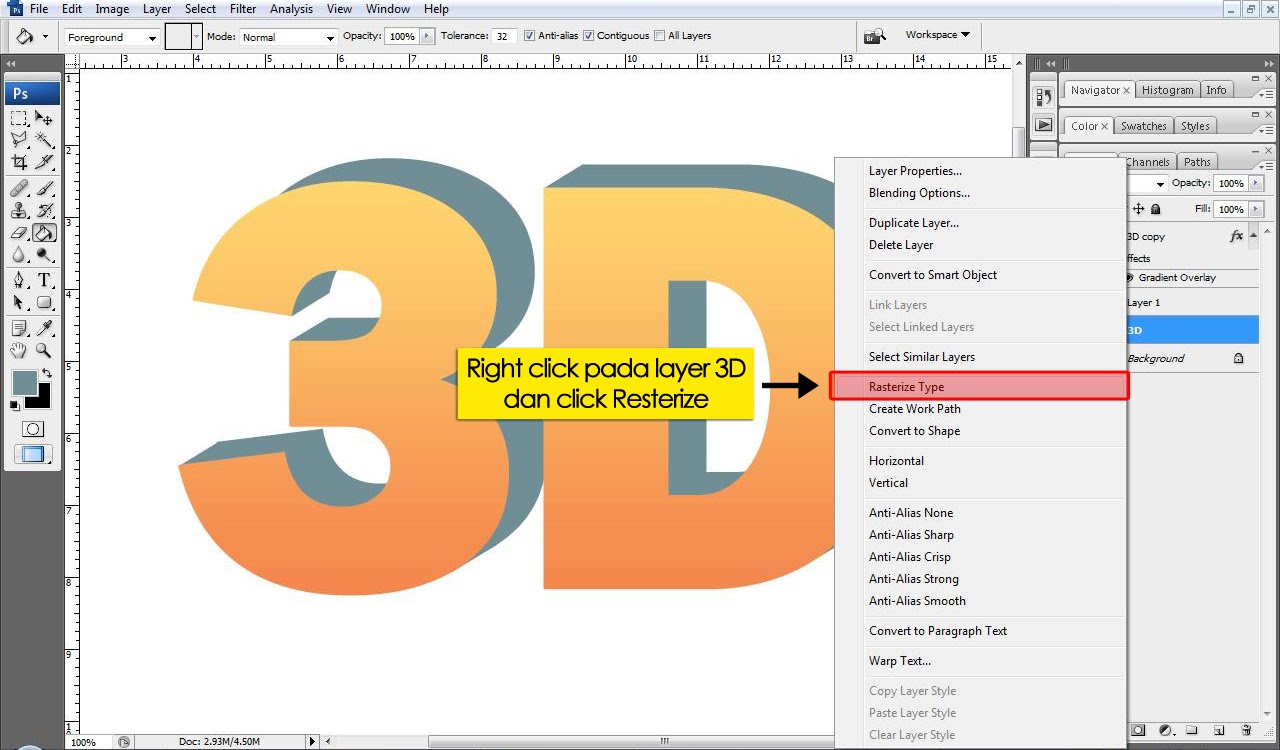
Langkah seterusnya, korang tekan pada layer text asal. Dalam contoh aku ni, layer "3D". Kemudian right click pada layer tersebut dan tekan pada "resterize layer".

STEP 12
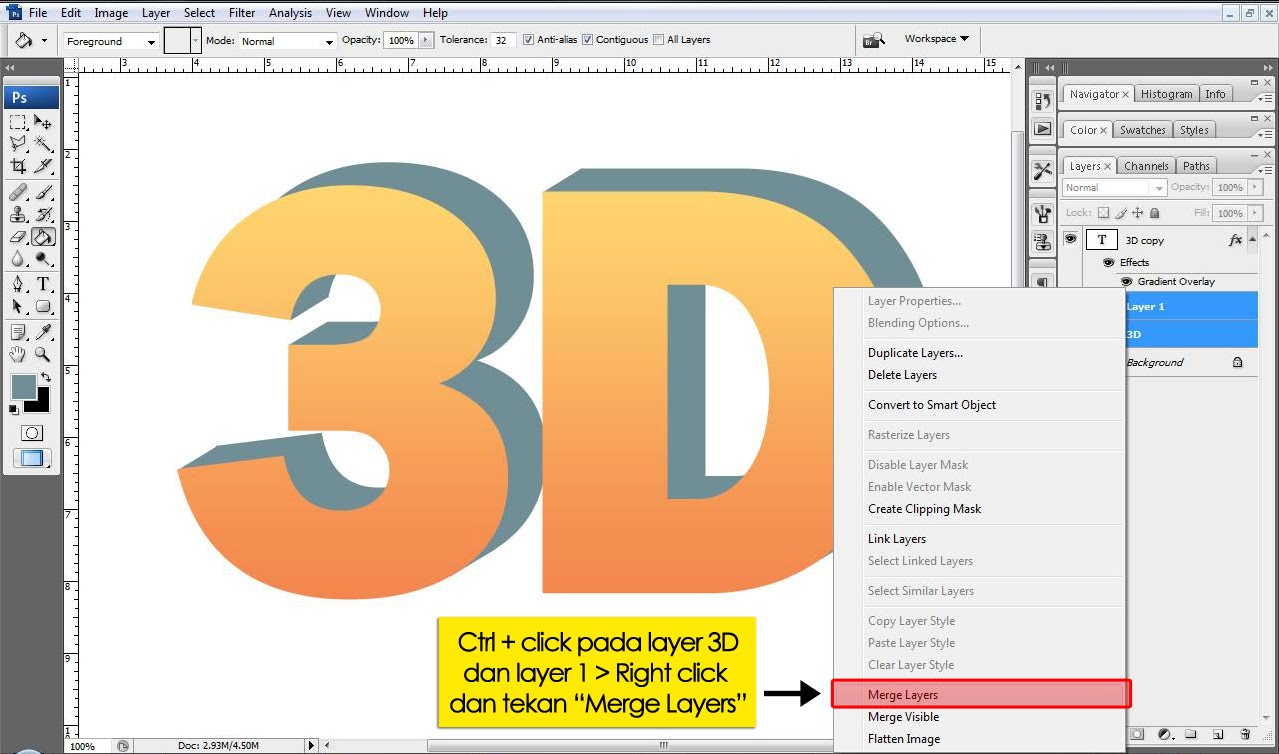
Selepas korang dah buat resterize tadi, korang tekan Ctrl dan klik pada layer "3D" dan "layer 1". Lepas tu tekan right click pada layer tersebut dan tekan pada "Merge Layers"
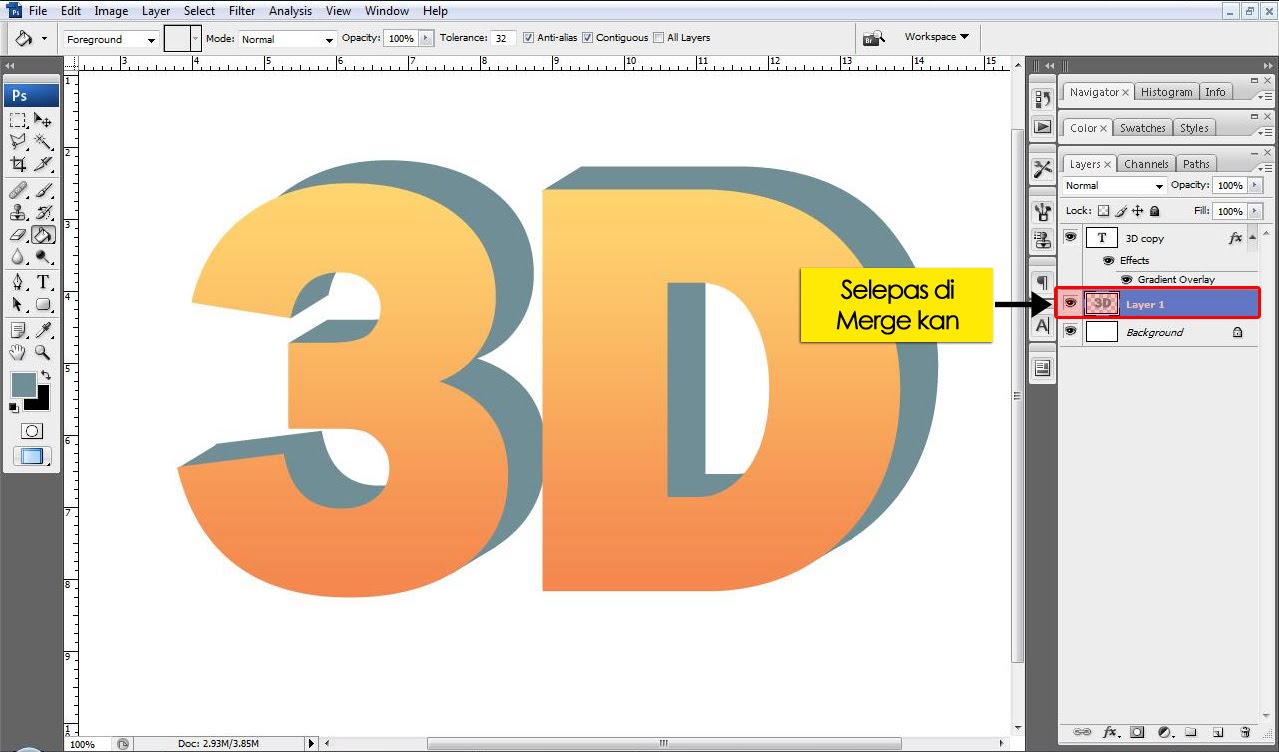
Hasilnya, korang boleh nampak 2 layer tu dah bergabung.

STEP 13
Sekarang proses untuk memasukkan gradint pada gambar. Macam yang awal tadi jugak. Korang tekan pada simbol "fx" dan pilih "gradient overlay". Korang taruk la color gradient tu mengikut pilihan hati korang.
Ini lah hasil yang akan korang dapat.

Itu lah dia tadi. Nampak agak panjangkan. Tapi jangan rasa takut pulak sebab tutorial ni panjang sangat. Sebenarnya kalau korang mahir. Kejap je. Kalau ada mana2 part yang tak faham, cepat2 tanya aku. Tapi rasanya kalau korang dah ada asas photoshop, takde masalah.
Ada lagi beberapa cara lain yang boleh digunakan untuk buat 3D ni. Macam yang aku bagi tau awal2 tadi. Tapi aku lebih suka guna cara ni sebab lebih fleksibel. Maknanya bentuk 3D aku tu bebas. Tak kesah la nak buat dia jadi macam mana pon. Result dia akan nampak lebih smooth.
Jadi kalau ada kelapangan tu boleh la mencuba ye. Nanti boleh la hias header korang lawa2 sikit. hihi. Biar semua blogger pakai header 3D text ni. baru rock. Ok lah, sampai sini je untuk post kali ni. see u next time. tehee~
Ada lagi beberapa cara lain yang boleh digunakan untuk buat 3D ni. Macam yang aku bagi tau awal2 tadi. Tapi aku lebih suka guna cara ni sebab lebih fleksibel. Maknanya bentuk 3D aku tu bebas. Tak kesah la nak buat dia jadi macam mana pon. Result dia akan nampak lebih smooth.
Jadi kalau ada kelapangan tu boleh la mencuba ye. Nanti boleh la hias header korang lawa2 sikit. hihi. Biar semua blogger pakai header 3D text ni. baru rock. Ok lah, sampai sini je untuk post kali ni. see u next time. tehee~
p/s: baru berapa hari melangkah ke sem baru, dah mula rasakan tekanan belajar...fuhh




















