Salam semua. Rasanya dah lama blog ni tak disajikan dengan tutorial photoshopkan. Maka hari ni aku akan sajikan 1 lagi tutorial yang ramai di antara korang request kat aku. Tutorial apa tu ? Haa, tutorial mengenai typography. Rasanya semua orang dah tau kan typography tu apa. Tak payah la aku nak terangkan. Sebenarnya kalau korang browse kat google ada banyak tutorial2 pasal typographic ni. Macam2 bentuk ada.
Tapi apa yang aku nak ajar korang hari ni ialah cara nak buat Typographic Wallpaper untuk desktop or laptop korang. Sebenarnya tutorial ni ada kat internet kalau korang cari. Tapi tak tau lah kenapa still ramai yang request kat aku tutorial ni. Maybe sebab susah nak faham kot atau pon korang yang tak faham english. haha. Tu la pentingnya english education. Tutorial ni aku dah improvise sikit mengikut cara aku.
Ok lah, malas nak melengahkan masa lagi. Apa kata kita mulakan sekarang.
CARA MEMBUAT BACKGROUND
STEP 1
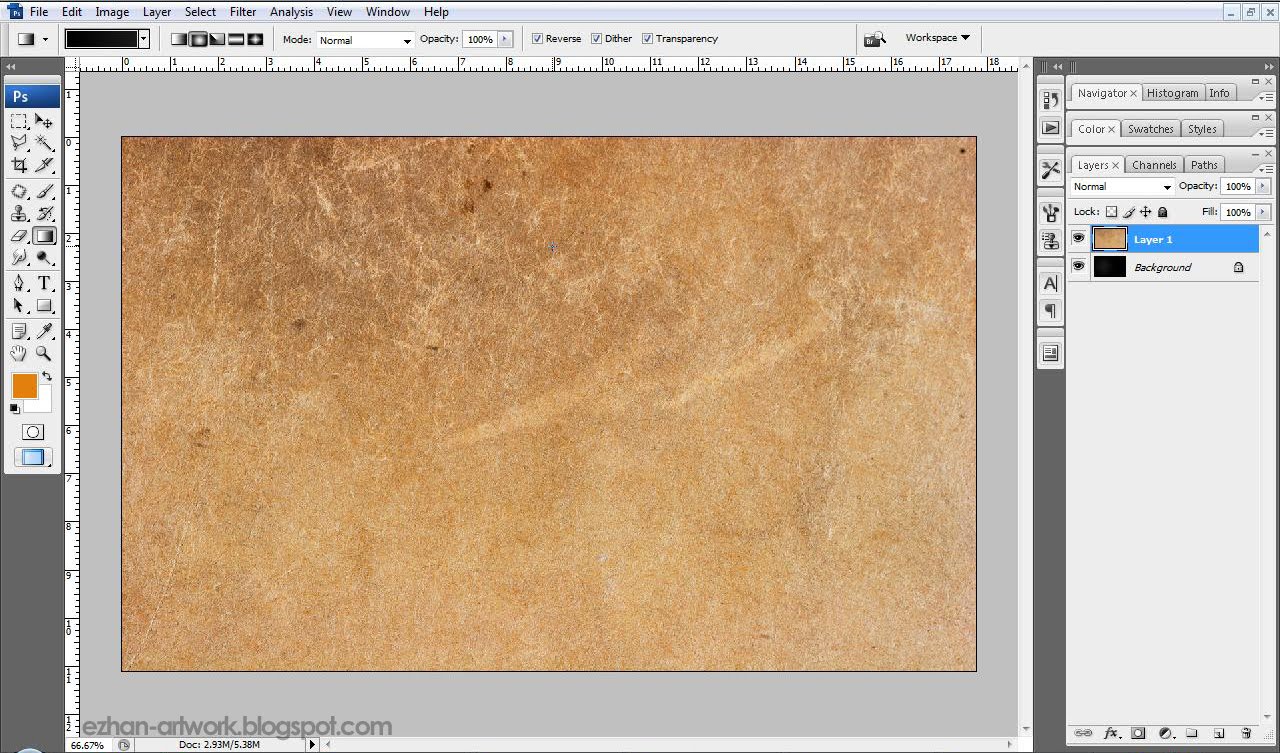
Buka photoshop korang dan create new file. Besar file tu adalah besar layout komputer korang. Dalam contoh ni aku gunakan 1280 x 800 untuk besar resolution laptop aku.

STEP 2
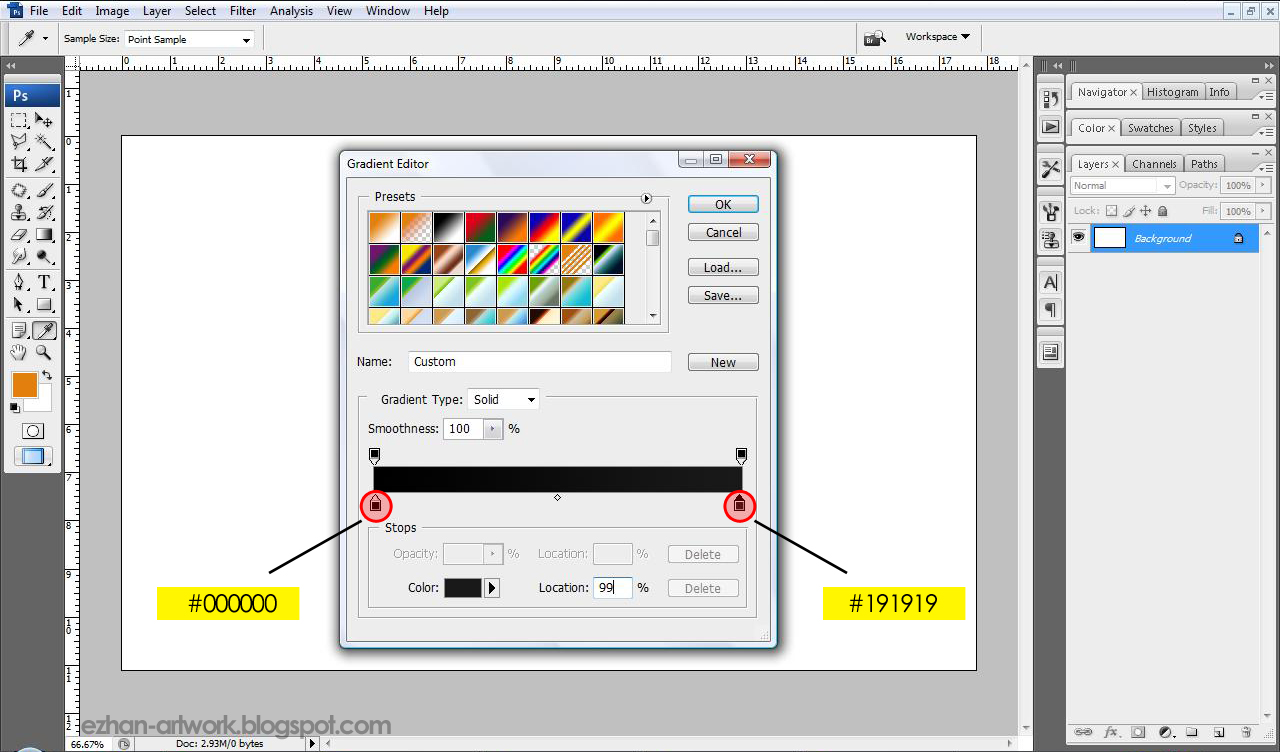
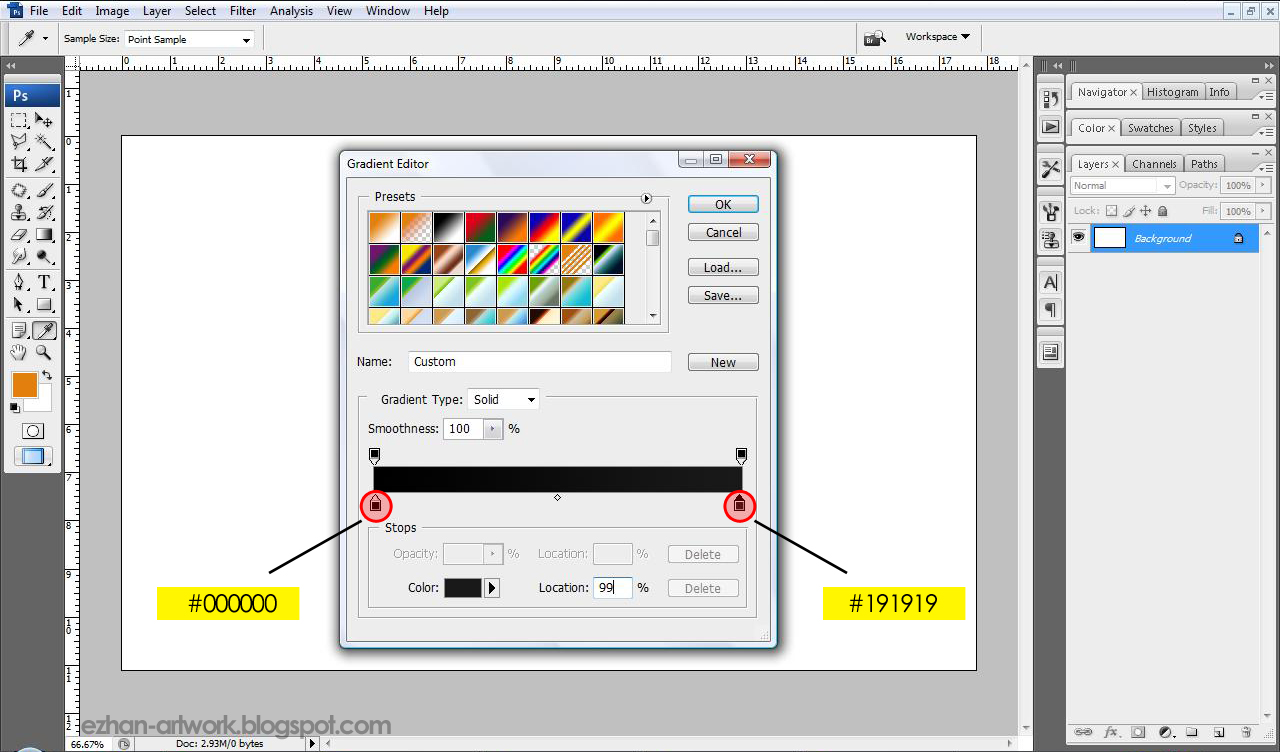
STEP 3
Gradient ni terpulang pada korang nak buat warna macam mana sekali pon. Dalam contoh ni aku gunakan kombinasi dua warna iaitu ( #000000 ) dan (#191919 ).


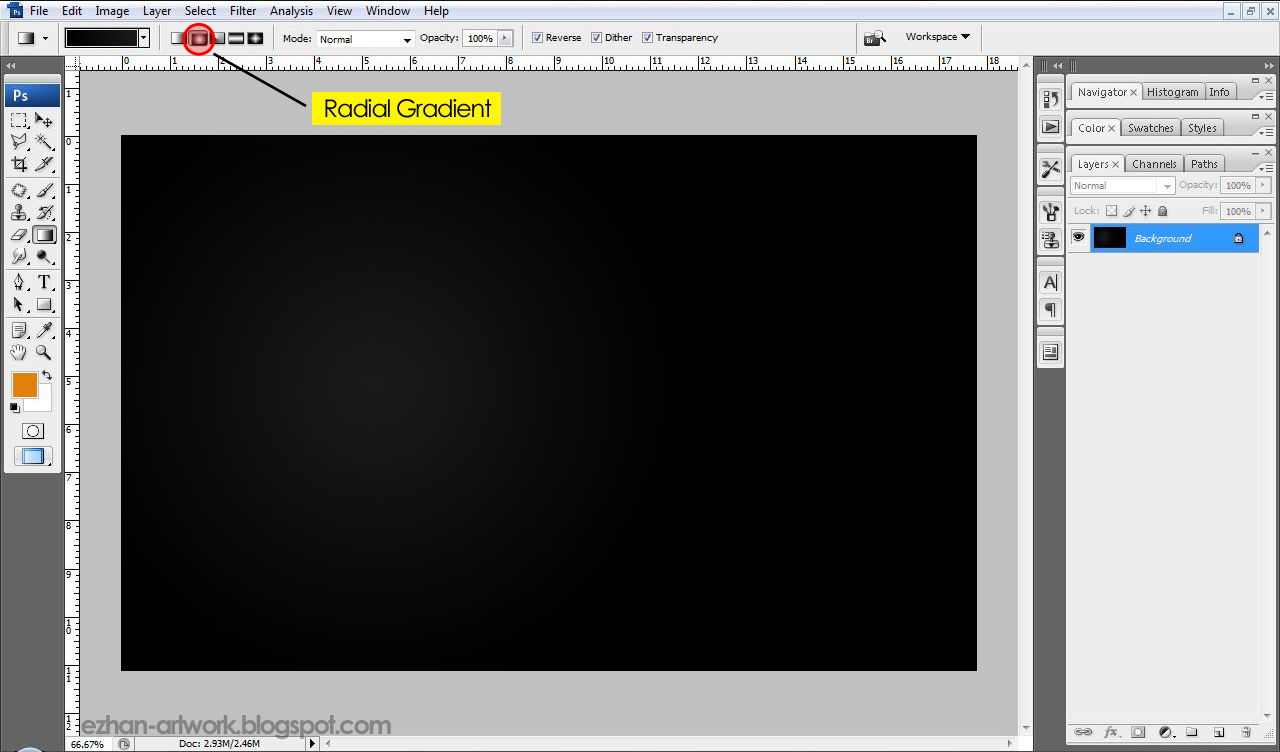
STEP 4
Lepas dah pilih color tadi. Select pula pada Radial Gradient ( Dalam bulatan merah ). Buat gradient pada layer korang. Hasilnya akan nampak macam kat bawah ni

STEP 5
Korang cari satu texture dan masukkan keatas layer gradient tadi. Cara nak masukkan kan texture tu. Korang just drag je gambar texture tu dalam file typographic ni. Kalau korang tak tau kat mana nak cari texture tu. Korang boleh tengok sini

STEP 6
STEP 7
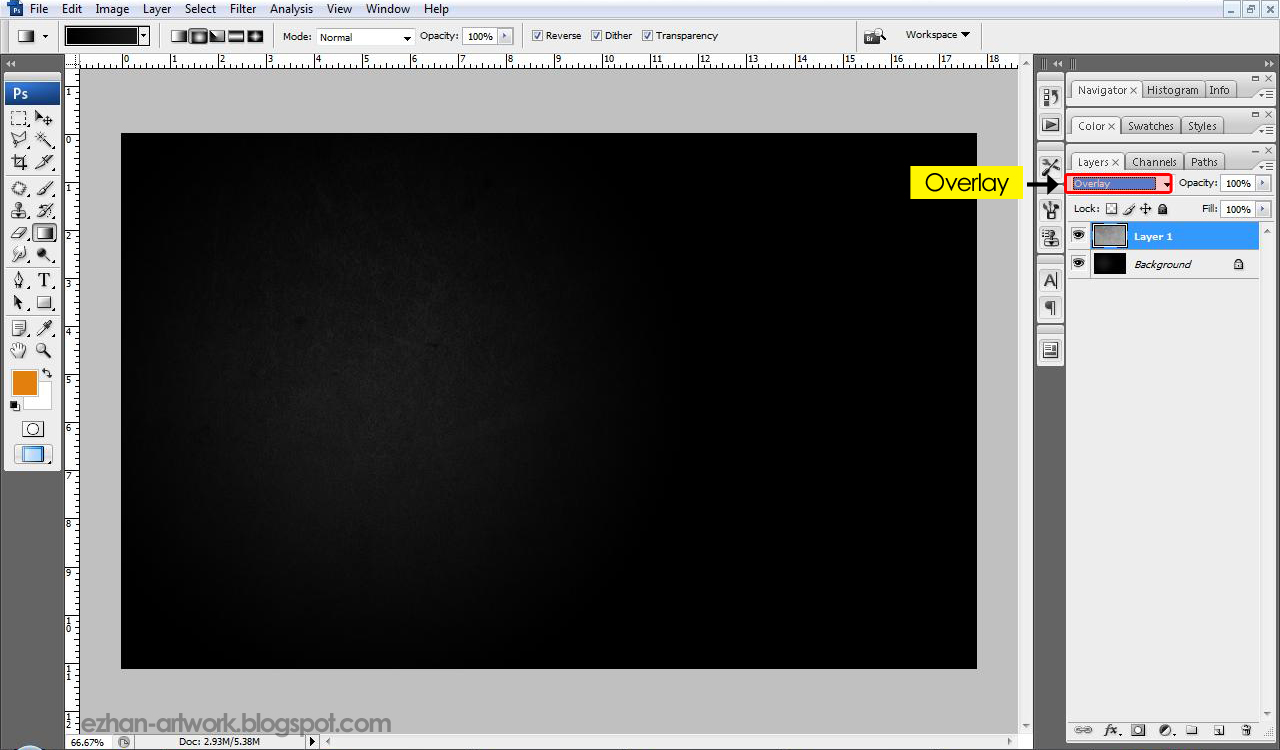
Lepas dah tekan Desaturate tu, tukar blending mode texture tersebut kepada " Overlay ". Hasilnya akan jadi macam kat bawah ni.

STEP 8
1. Buat layer baru dengan menekan ( Shift + Ctrl + N )
2. Tukar warna foreground kepada ( #6dcff6 ) dan background kepada ( #000000 ). Cara nak tukar tu just klik je dekat kotak foreground dan background tu.
STEP 9
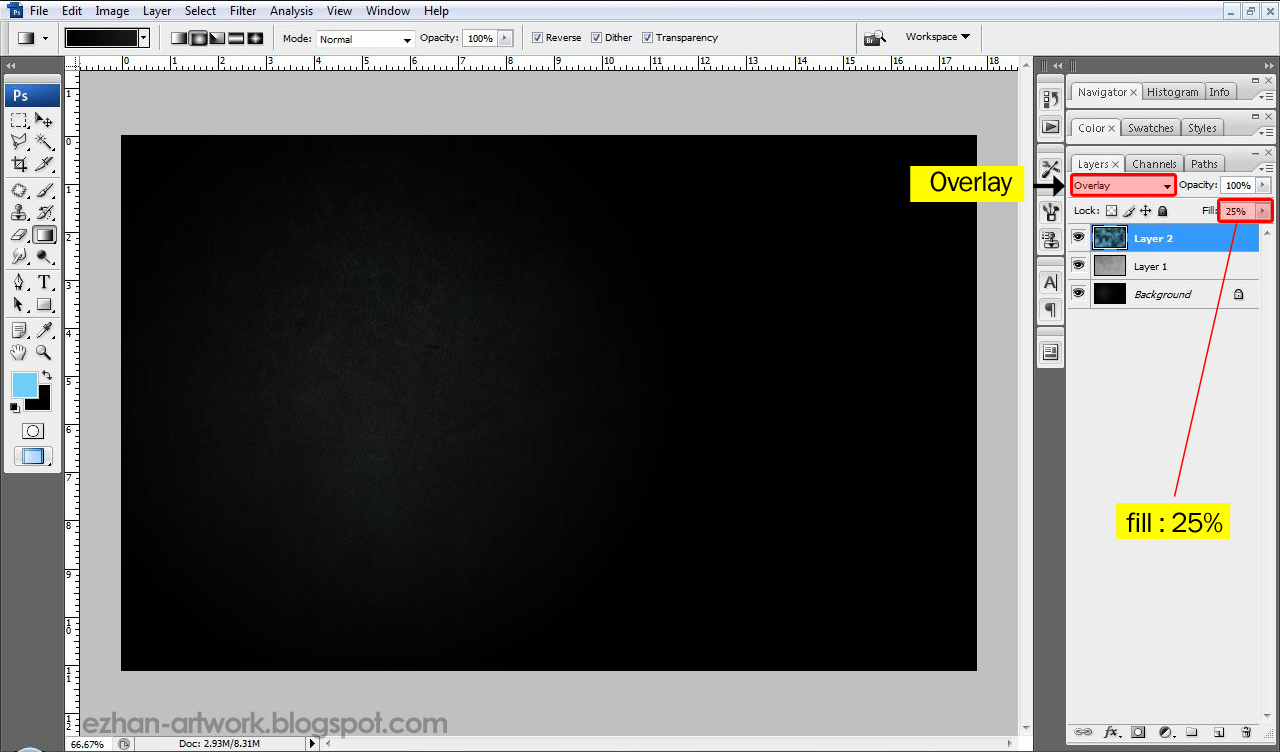
Tukan blending mode layer cloud tadi kepada " Overlay " dan fill kepada " 25% ". Hasilnya akan jadi seperti gambar di bawah.

STEP 10
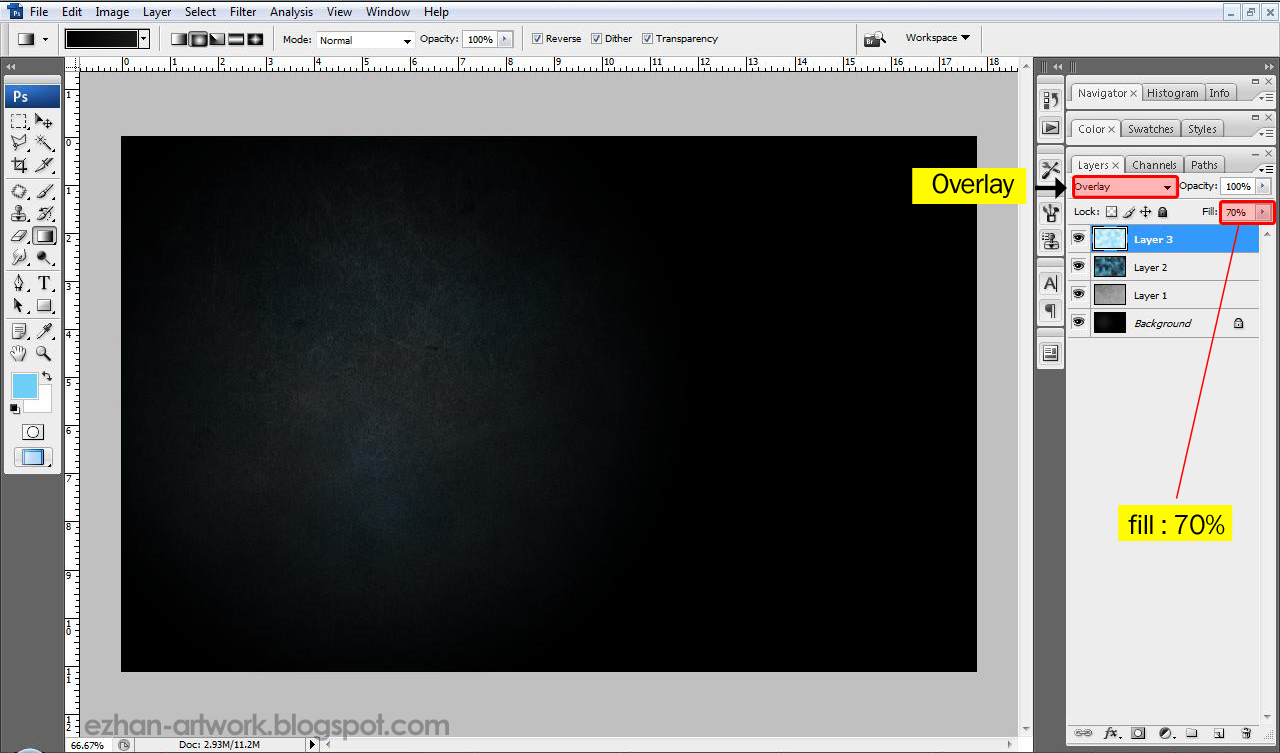
STEP 11
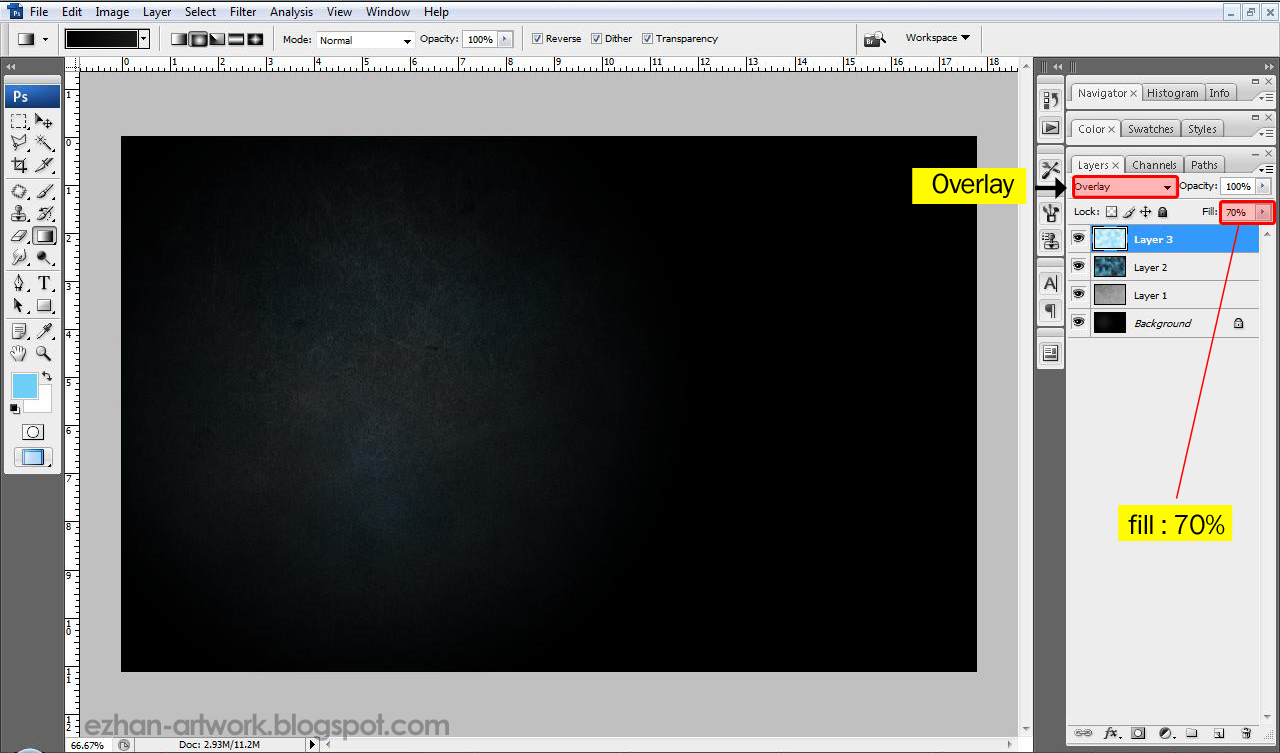
Ubah blending mode layer cloud yang baru tadi kepada " Overlay " dan fillnya " 70% ".
 maka siaplah korang punya background
maka siaplah korang punya background
 maka siaplah korang punya background
maka siaplah korang punya backgroundCARA MEMBUAT TYPOGRAPHIC
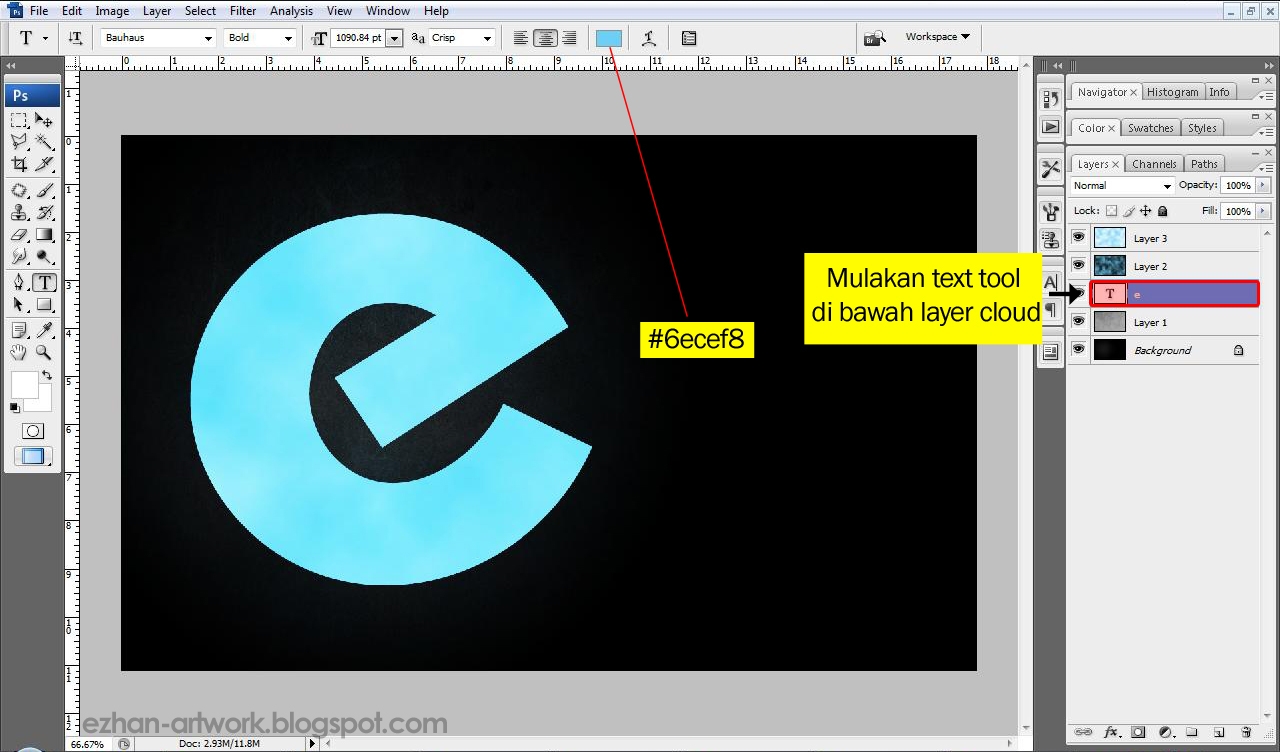
STEP 1
Gunakan Type Tool dan tulis 1 huruf yang korang suka. Sebagai contoh, aku gunakan huruf "e" untuk ezhan. Dalam contoh ni juga, aku menggunakkan color ( #6ecef8 ). Pastikan huruf korang tu berada di bawah kedua2 layer clouds tadi. Antara font paling sesuai digunakan ialah Century Gothic, Bauhaus, Franklin Gothic. Contoh aku ni menggunakan font Bauhaus. Kalau takde gunalah font mana2 je yang korang suka.

STEP 2
STEP 3
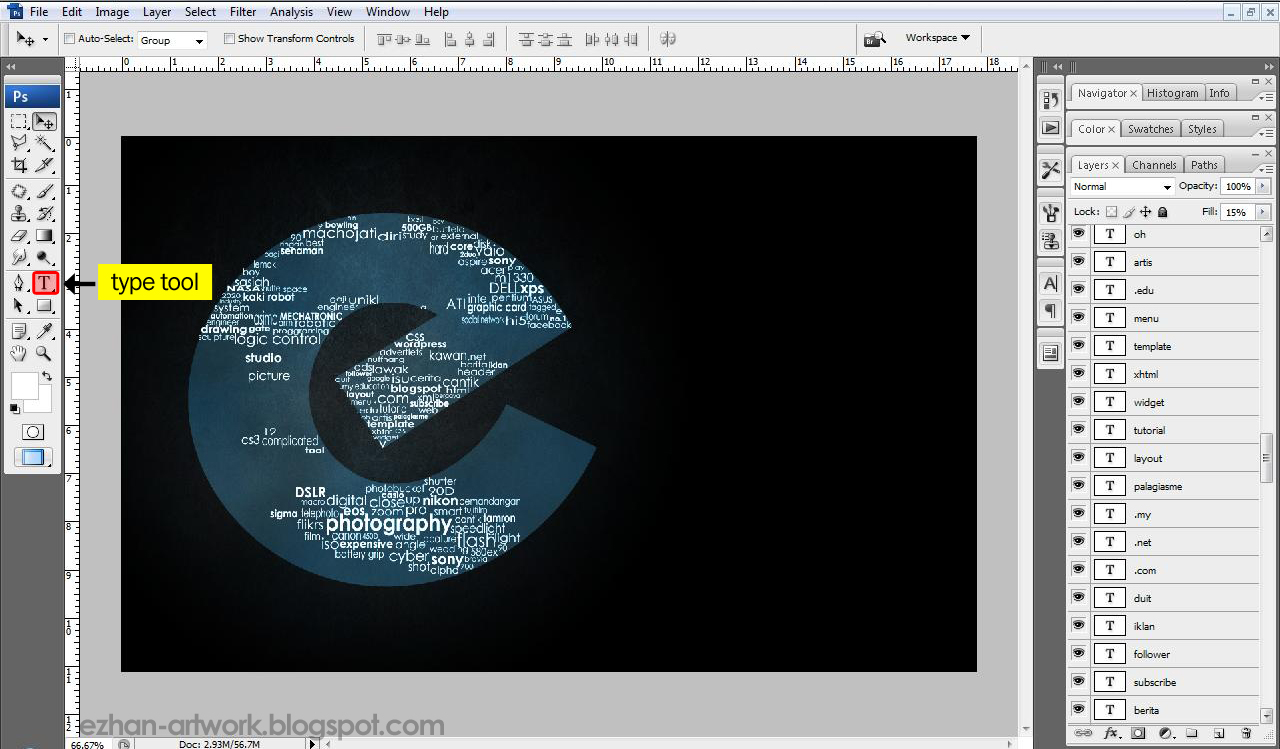
Gunakan Type Tool dan font Century gothic. Penuhkan setiap ruang huruf korang tu dengan perkataan yang korang suka
Tips* Kalau korang ni seorang yang rajin, buat la font tu kecik2 sikit supaya nampak lagi cantik. Tapi kalau korang malas sikit, buatlah besar2.

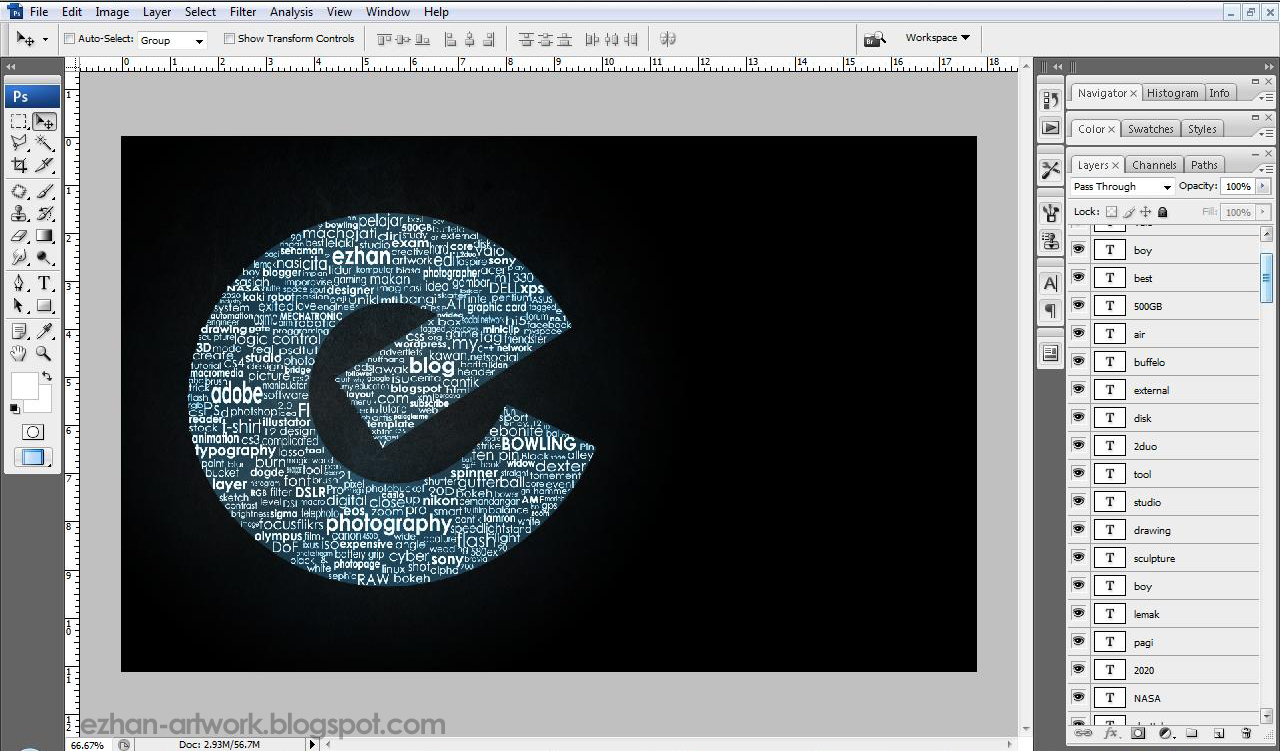
Bila penuh, jadilah macam ni. Pastikan size font korang berbeza2 dan ada yang bold dan ada yang tak bold. Baru cantik

STEP 4
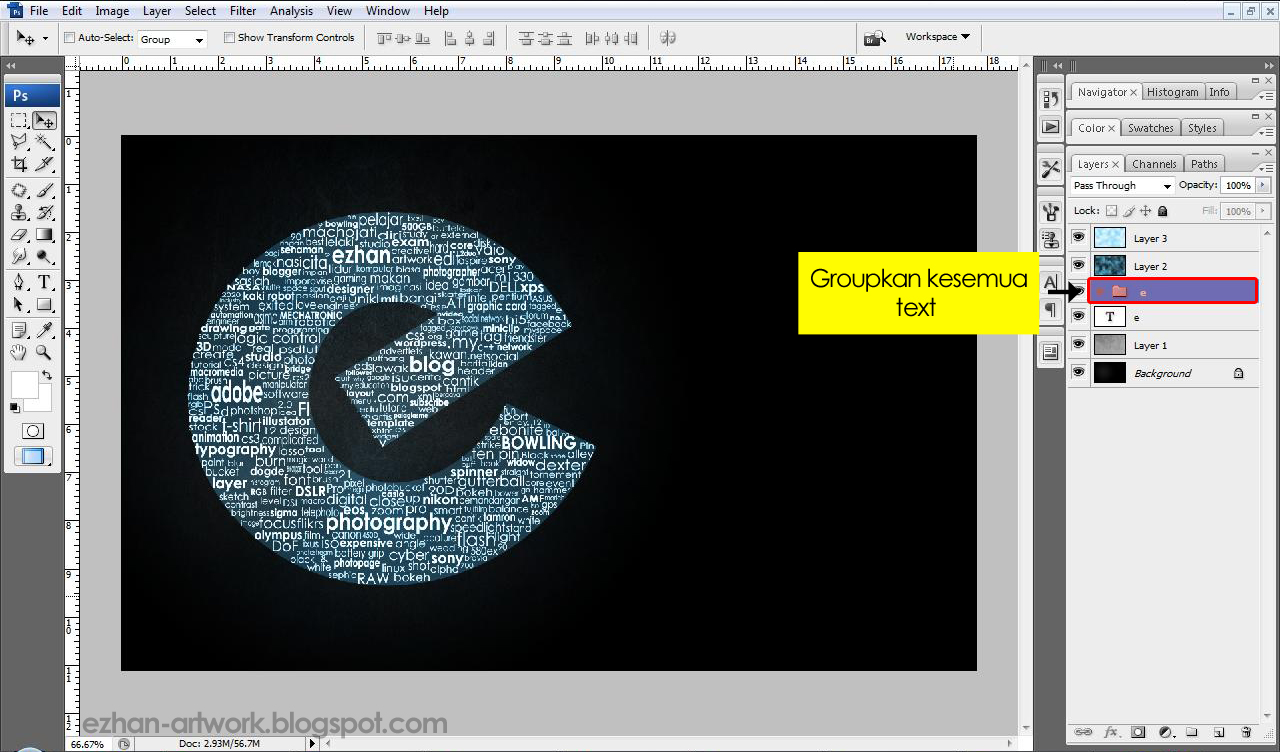
Korang select semua layer perkataan yang korang penuhkan dalam huruf besar tu ( kecuali layer huruf e besar ) dan tekan Ctrl + G untuk groupkan semua perkataan tu. Hasilnya akan jadi seperti gambar di bawah ni.

STEP 5
STEP 6
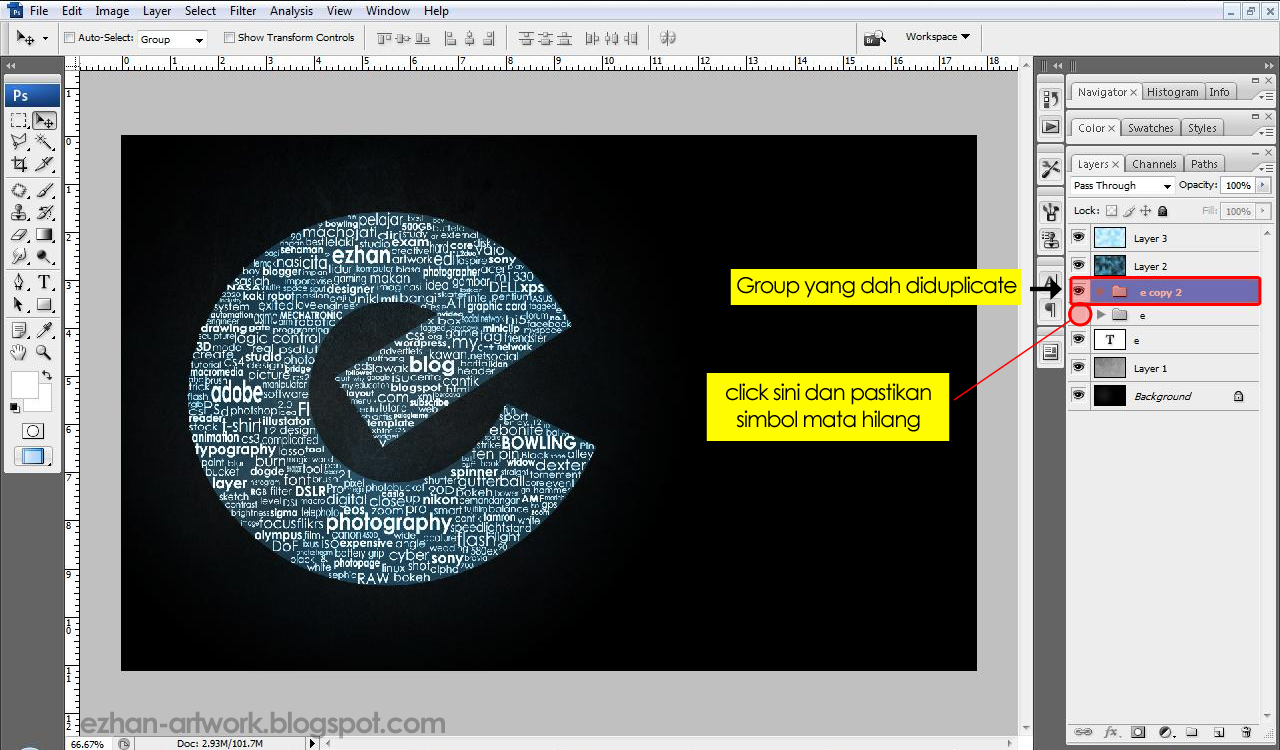
Korang akan nampak group yang dah diduplicate tu dan pastikan group yang original tadi di hidekan. Korang just perlu tekan simbol mata pada sebelah group tersebut ( dalam bulatan mera ). Korang akan dapati simbol mata tu hilang.

STEP 7
STEP 8
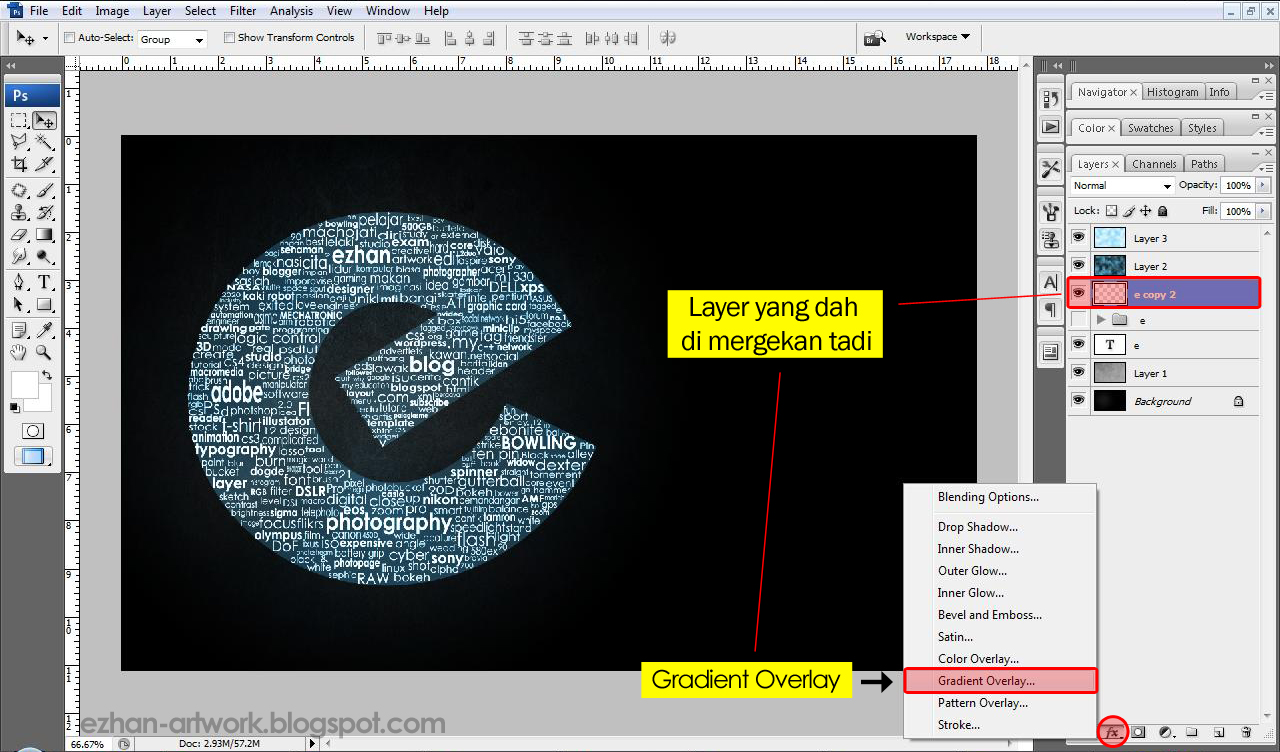
Bila dah mergekan, Tarukkan effect " Gradient Overlay " pada layer tersebut. Nak taruk effect tu just tekan simbol " fx " ( pada bulatan merah ).

STEP 9
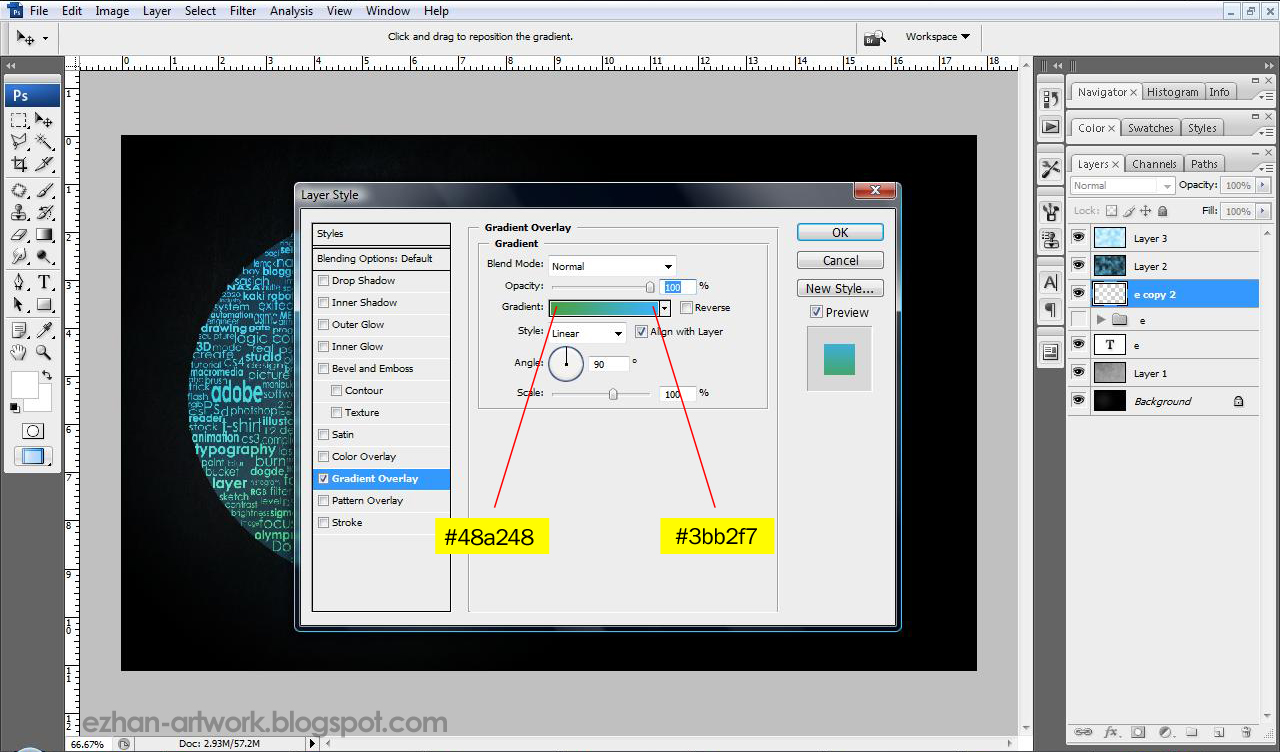
Buat combinasi warna mengikut mengikut kehendak korang. Dalam contoh ni aku menggunakan kombinasi warna ( #48a248 ) dan ( #3bb2f7 ). Tekan ok jika dah berpuas hati.

STEP 10
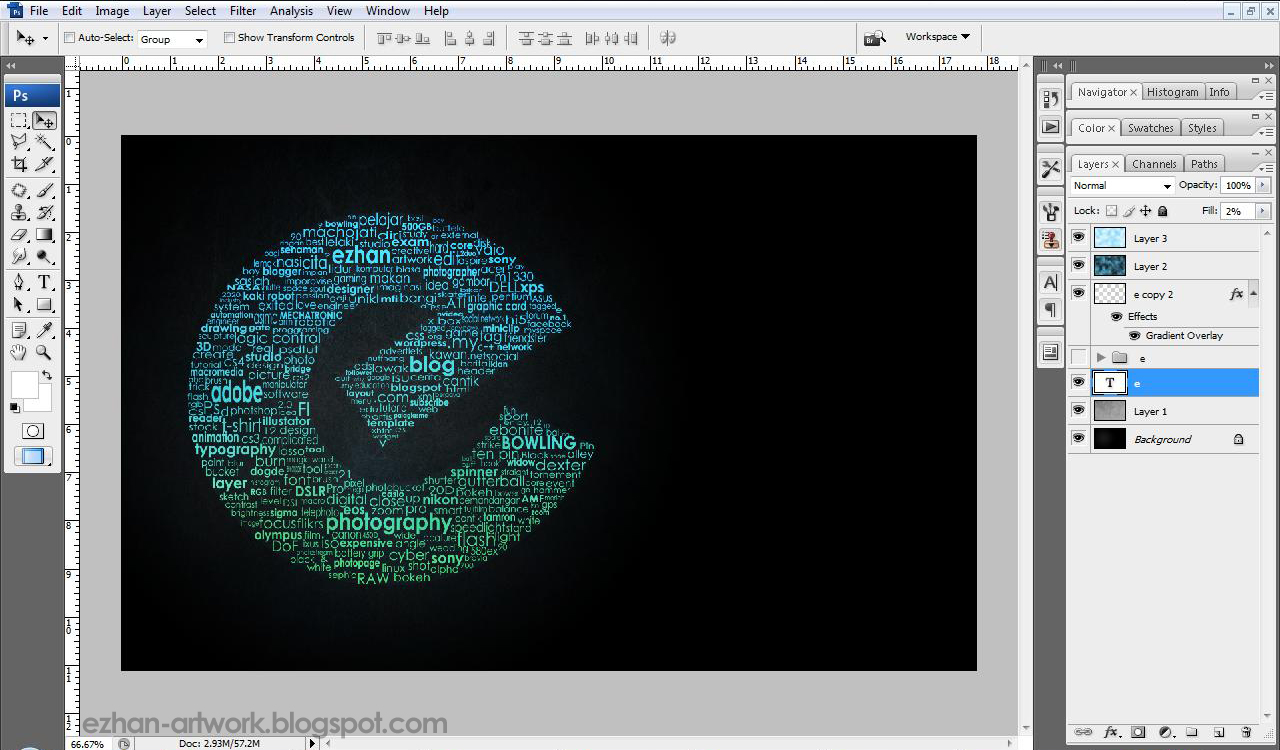
Ingat lagi tak huruf yang kita buat pada STEP 1 tadi. Ubah fillnya kepada " 2% " dan korang akan dapat hasil macam kat bawah ni.

Maka siaplah Typographic Wallpaper korang. Korang boleh hias mengikut kehendak korang. Untuk buat typographic wallpaper ni, korang memerlukan banyak kesabaran sebab nak menyusun setiap perkataan tu memakan masa sikit. Dulu waktu aku mula2 try nak buat wallpaper ni, lebih kurang seminggu lebih aku ambil masa untuk buat. Tu pon sebab aku buat sikit2. Tapi kalau korang concentrate, kejap je boleh siap.
Ok lah, diharapkan korang faham lah ye setiap langkah2 yang aku terang kan sebab aku dah cuba terangkan sejelas yang mungkin. Mana taknye, 2 hari aku pikir nak step untuk tutorial ni. hahah. Tapi kalau ada yang tak faham juga. Jangan malu untuk bertanya. Korang boleh tanya kat komen ni atau pun dekat wall Ezhan Artwork.
Nanti kalau korang nak share kan karya2 korang dekat wall Ezhan Artwork pon boleh. ok lah, sampai sini je pembelajaran kita untuk kali ni. See you next time. Bye Bye
p/s: Al-Fatihah untuk owner blog telor dibasuh































